وردپرس یک سیستم طراحی عالی برای تاجران می باشد تا وب سایتی را برای تجارت های تازه تاسیس و یا کوچک خود بسازند و این سیستم مدیرت محتوا یا CMS توسط میلیون ها تاجر که در هر گوشه ای از این دنیا زندگی می کنند، استفاده می شود. بیشتر از ۴۰۰ میلیون وب سایت در سراسر جهان توسط وردپرس بنا شده اند، که ۱۰۰ میلیون از این سایت ها در ایالات متحده آمریکا قرار دارد. وب سایت های وردپرس در سراسر دنیا در هر ۱۷ ثانیه پست هایی را می گذارند. بیش از ۱ میلیون از وب سایت های برتر جهان توسط وردپرس ساخته شده اند. این حقیقت ها به طور واضحی برای ما مشخص می سازد که اهمیت وردپرس به عنوان یک سیستم مدیریت محتوا برای تمامی تجارت ها در هر اندازه و مقیاسی، بسیار ارزشمند می باشد.
۱-کیفیت تم ها و الگوها
هزاران تم و الگوی با کیفیت و رایگان برای ساخت وب سایت وردپرس وجود دارد. در هر صورت، شما نیاز دارید تا در انتخاب یک تم و الگو صحیح دقت داشته باشید. این تم و الگوها باید انعطاف پذیر باشند و هر زمانی که بخواهید، این الگو ها باید توانایی تغییر و اصلاح را داشته باشد.
۲-هاستینگ
زمانی که بحث ساخت وب سایت برای تجارت های تازه تاسیس می شود، دیگر عامل ضروری هاستینگ می باشد. شما نیاز دارید تا به دنبال یک سرویس هاستینگ وردپرس مدیریت شده باشید که به اجرا و عملکرد عالی وب سایت تان در همه زمان ها کمک می کند. به علاوه، این هاستینگ ها باید بروزرسانی ها و بک آپ گیری هایی را نیز برای وب سایت تان مهیا کنند.
۳-پیکر بندی وب سایت تان
زمانی که نصب وردپرس را به اتمام رساندید، باید بر طبق آن شروع به پیکربندی سایت خود کنید. برای مثال، شما باید درباره چگونگی ارائه نظرات، ساخت PERMAILINLS و دیگر فعالیت ها فوق العاده، فکر کنید. این موارد در تنظیمات وردپرس انجام نمی شود و باید در طول تنظیمات اولیه وب سایت شما تکمیل گردد.
۴-با دقت پلاگین های خود را انتخاب کنید
نصب پلاگین های زیاد در وب سایت وردپرس، می تواند سرعت بارگیری سایت تان را کاهش دهد. تنها پلاگین هایی را به وب سایت خود بی افزاید که به طور فعالی استفاده می شوند و به راحتی هم حذف می شوند.
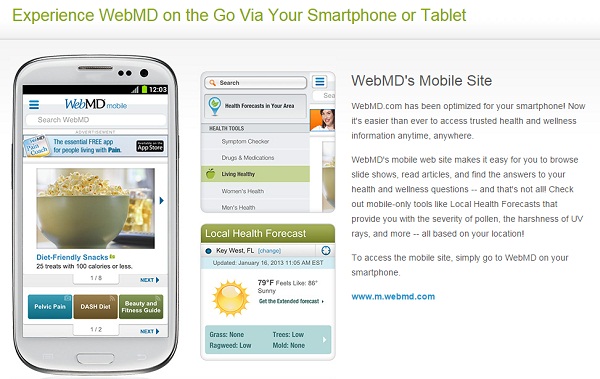
۵-رابط کاربری گوشی همراه
خیلی از بازدیدکنندگان از طریق گوشی های همراه به وب سایت های ما دسترسی پیدا می کنند، از این رو وب سایت های وردپرس شما نیاز دارند تا طراحی ریسپانسیوی برای رابط کاربری خود داشته باشد که تجربه کاربری بهینه ای را برای تمامی کاربران سایت مهیا سازند. کاربران سایت نمی توانند وب سایت هایی که به طور نامتناسبی در صفحه نمایش های گوشی همراه اجرا می شوند را تحمل کنند.
۶-امنیت
وردپرس، دارای ویژگی های امنیتی می باشد، اما باید با استفاده از پلاگین ها و دیگر گزینه های مربوطه، این امنیت را ارتقاء دهید. Ilia Kolochernko، مدیر این روزهای High Bridge می گوید: “من می خواهم بگویم که اگر یک سیستم مدیریت محتوا محبوبی مانند وردپرس و یا جوملا به طور متناسبی پیکربندی شود، ممکن است در تنطیمات عادی خود به نظر امن برسد، از این نظر نباید آن ها را با گزینه سومی برنامه نویسی و یا بروزرسانی کرد.”
۷-سئو سایت و بهینه سازی سایت
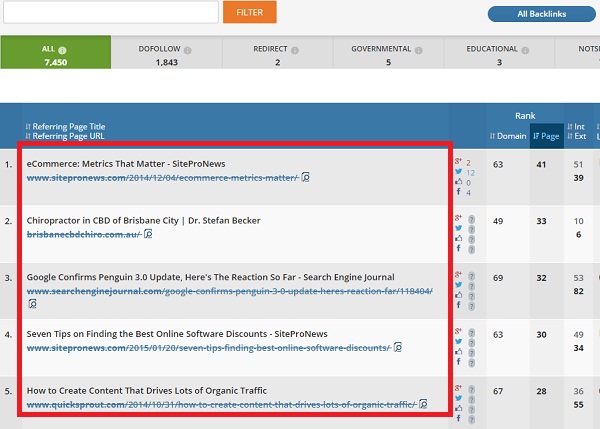
سئو سایت و بهینه سازی سایت، مشاهده شدن و جستجو شدن وب سایت تان را در Google و دیگر مرروگرها ارتقاء می دهد. استفاده از سئو سایت و بهنیه سازی سایت در کنار پلاگین های وردپرس مانند Yoast، شما را در مسیر درستی قرار خواهد داد. علاوه بر سئو سایت و بهینه سازی سایت در مرورگرها، مهم است که از عامل ایجاد سئو سایت دیگری نیز استفاده کنید. در شبکه های اجتماعی حضور فعالی داشته باشید، دقیقا در مکان هایی که مشتریان سایت بیشتر وقت خود را در آن جا می گذرانند و شما باید به سرعت از این طریق، اعتماد کاربران و مردم را به وب سایت و تجارت خود جلب کنید.
بهینهسازی موتورهای جستجو (SEO) یا سئو سایت چیست؟
سئو (بهینه سازی وب سایت در گوگل) یک رشته بازاریابی است و تمرکزش بر آن است تا در نتایج موتورهای جستجو بیشتر دیده شوید. سئو وب سایت شامل تمام پارامترها و اقداماتی است که شما برای کسب رتبه در گوگل و سایر موتورهای جستجو , افزایش ترافیک ورودی به سایت و مطلع شدن موتورهای جستجو از وب سایتتان انجام می دهید. جنبههای بسیاری برای سئو وجود دارد، از بهینه سازی وب سایت برای کلمات کلیدی گرفته تا ساخت لینک های داخلی و گرفتن بک لینک از سایت های مرتبط, که همه را شامل می شود. در این آموزش سئو رایگان به بررسی نحوه بهینه سازی وب سایت وردپرس در گوگل و موتورهای جستجو پرداخته ایم. بنابراین در انتهای آموزش یاد می گیرید چطور سایت وردپرس خود را سئو کنید.
دقت داشته باشید بهینه سازی سایت فقط برای موتورهای جستجو نیست بلکه شما باید طراحی سایت و سئو خود را برای کاربران تان انجام دهید.
چرا وب سایت من نیاز به بهینه سازی در گوگل و موتورهای جستجو دارد؟
اکثر ترافیک وب توسط موتورهای جستجو عمده تجاری، مانند گوگل، بینگ و یاهو ایجاد میشود. اگرچه رسانههای اجتماعی و انواع دیگر ترافیکها در ایجاد بازدیدکننده به وبسایت شما تأثیر دارند، ولی موتورهای جستجو اصلیترین روش هدایت برای کاربران اینترنتی هستند.
موتورهای جستجو با توجه به محتوای ارائهشده توسط شما ترافیک هدفمندی برای کاربرانی که آن را جستجو میکنند، فراهم میکند. اگر موتورهای جستجو نتوانند سایت شما را پیدا کنند و یا شما نتوانید مطالب خود را به پایگاه دادههای آنها اضافه کنید، فرصتهای باورنکردنی را برای ایجاد ترافیک در سایتتان از دست خواهید داد.
جستجوی پرسوجوها – کلماتی که کاربران در جعبه جستجو تایپ میکنند، ارزش فوقالعادهای را حمل میکنند. تجربه نشان داده است که ترافیک موتور جستجو میتواند باعث موفقیت و یا شکست یک سازمان شود. ترافیک هدفمند به یک وبسایت میتواند باعث تبلیغات، درآمد و بینظیری و بدون رقیب بودن در بازاریابی را فراهم کند. بنابراین سرمایهگذاری در سئو و بهینه سازی سایت برای موتورهای جستجو از جمله گوگل میتواند نرخ استثنایی از بازگشت سرمایه را در مقایسه با انواع دیگر روشهای بازاریابی به وجود آورد.
چرا نمیتوانم موتورهای جستجو را بدون بهینه سازی سایت و سئو به سایتم سوق دهم؟
اگرچه موتورهای جستجو هوشمندند، اما آنها هنوز هم نیاز به کمک دارند. موتورهای جستجو اصلی همیشه به دنبال بهبود فنّاوریشان جهت خزیدن در وب بهصورت عمیقتر و برگشت دادن نتایج بهتری برای کاربران هستند. بااینحال، محدودیت هایی در مورد اینکه چطور موتورهای جستجو عمل کنند وجود دارد. اگرچه بهینه سازی و سئو سایت بهصورت صحیح میتواند برای شما هزاران بازدیدکننده و افزایش توجه خالص به وجود آورد، ولی حرکت اشتباه میتواند باعث پنهان شدن و یا دفن سایت در اعماق نتایج جستجو (که در دید حداقل است) شود.
علاوه برساخت محتوای در دسترس برای موتورهای جستجو، SEO همچنین طوری باعث افزایش رتبهبندی محتوای قرار داده خواهد شد که دران موتورهای جستجو بهآسانی آن را پیدا خواهند کرد. اینترنت بهطور فزایندهای در حال تبدیلشدن به رقابت است و شرکتهایی که از SEO استفاده میکنند مزیت عمدهای در جذب بازدیدکننده و مشتری دارند.
نتیجه:
در این مقاله به بهینه سازی سئو سایت وردپرس در گوگل و موتورهای جستجو پرداختیم و فهمیدیم سئو سایت چیست, چرا سئو مهم است , چطور سئوی سایتمان را در وردپرس با استفاده از افزونه Yoast SEO انجام دهیم , قسمت های مختلف افزونه یاست سئو و تنظیمات آن را در وردپرس بررسی کردیم.