مزایای استفاده از زبان برنامه نویسی php
مزایای استفاده از زبان برنامه نویسی asp


شروع توسعه و طراحی وب سایت می تواند کمی دشوار و گیج کننده باشد. یادگیری آن بسیار وسیع بوده و گزینه های زیادی برای انتخاب مناسب ترین زبان برنامه نویسی، فریم ورک ها و ابزار های دیگر طراحی سایت وجود دارند. اما از کجا باید آغاز کنیم؟ هیچ پاسخ صحیحی در این زمینه وجود ندارد اما شما می توانید از مسیر پیشرفت بسیاری از توسعه دهندگان حرفه ای استفاده کنید. شروع کار با رعایت اصول اولیه بهتر است و به مرور به مطالعه زبان های برنامه نویسی دقیق تر تبدیل می شود. در ادامه به بررسی این زبان های برنامه نویسی در طراحی وب سایت خواهیم پرداخت و ابزار های خوبی را به شما معرفی خواهیم نمود.
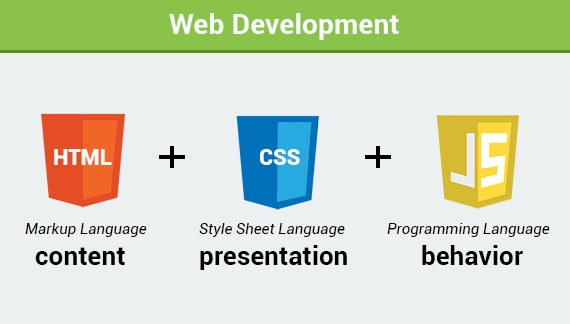
اگر شما تازه طراحی سایت را شروع کرده اید، HTML و CSS گزینه های مناسبی برای شما هستند. این دو در واقع زبان برنامه نویسی نیستند زیرا بر مبنای منطق کار نمی کنند. HTML یک زبان نشانه گذاری است و CSS یک زبان برای استایل پروژه است. HTML ساختار یک صفحه وب سایت را مشخص می کند و CSS تعریف می کند چگونه یک صفحه بر روی صفحه نمایش به نظر برسد. این دو زبان به عنوان زبان های فرانت اند در نظر گرفته می شوند زیرا در مرورگر کار می کنند. برخی از برنامه نویسان با زبان های کامل مانند پایتون یا جاوا اسکریپت شروع به کار می کنند. اما اگر می خواهید طراحی وب سایت انجام دهید و مطمئن نیستید برای شروع باید چه کاری را انجام دهید، HTML / CSS باید در اولویت فهرست شما باشد.
این دو زبان بسیار متفاوت هستند، اما آنها به خوبی یکدیگر را تکمیل می کنند. یک صفحه با فقط HTML کار خواهد کرد، اما اینطور زیبا به نظر نخواهد رسید. به طور مشابه در صورتی که بخواهیم فقط از CSS استفاده کنیم باز هم موفق نخواهیم بود، زیرا HTML باید توسط مرورگر رندر شود تا CSS هم بارگذاری شود.
شما با یادگیری HTML و CSS می تواید یک وب سایت را ایجاد کنید. درست است که وب سایت هایی که فقط با HTML و CSS ایجاد می شوند پویا نیستند ولی به خوبی کار می کنند. هر چند وقت یکبار نسخه های جدیدی از آن ها ارائه می شود که فقط ویژگی های جدیدی را ایجاد کرده که با استفاده از آن ها کار وب سایت های در حال توسعه بسیار ساده تر می شود. توصیه من این است که سعی کنید پروژه های خود را خودتان انجام دهید و اگر به مشکل برخورد کردید آن را در گوگل و وب سایت Overflow جستجو نمایید.
وقتی صحبت از یادگیری HTML و CSS می شود، این سوال پیش می آید که آن ها را از چه منبعی یاد بگیریم؟ خوشبختانه منابع رایگان فراوانی برای یادگیری این زبان ها وجود دارند که از معروفترین این وب سایت ها می توان به سایت W3Schools اشاره داشت. بعضی افراد W3Schools را دوست ندارند، اما این یک سایت عالی برای مبتدیان است.
من همچنین می خواهم ارزش پیش پردازنده هایی مانند Sass و Less را ذکر کنم. این ها زبان هایی هستند که منطق پیشرفته تری را برای متغیرها، حلقه ها و توابع فرآهم می کنند. قبل از اینکه بتوانید به سراغ Sass بروید باید ابتدا CSS را درک کنید. اما اگر می خواهید به طور جدی کار خود را در طراحی وب سایت ها انجام دهید، در نهایت باید به سمت آن بروید.
همچنین پیش پردازنده هایی برای HTML نیز وجود دارند اما آنها به طور گسترده ای استفاده نمی شوند. از جمله معروف ترین آن ها HAML و JADE می باشند.
زبان فرانت اند دیگری که بسیاری از طراحان وب سایت ها از آن استفاده می کنند جاوا اسکریپت است. این زبان نیز به توسعه دهندگان اجازه می دهد تا بتوانند افکت های پویایی را روی صفحات وب ایجاد کنند. با استفاده از جاوا اسکریپت، می توانید منوهای کشویی، اسلاید های کشویی، پنجره های مدال و بسیاری دیگر از رابط های وب را ایجاد نماید. پیشرفت ها در CSS3 اجازه می دهد که برخی تغییرات را بدون استفاده از جاوا اسکریپت انجام دهیم اما این به آن معنا نیست که جاوا اسکریپت یک زبان بی ارزش تلقی شود. در حال حاظر وب مستر های زیادی از جاوا اسکریپت برای ایجاد تصاویر پویا در وب سایت خود استفاده می کنند.
آخرین نسخه جاوا اسکریپت ES2015 نامیده می شود. اگر اصول اولیه جاواسکریپت را یاد بگیرید، ES2015 را درک خواهید کرد. ES2015 در نسخه فعلی JS و تمامی نسخه های آینده پشتیبانی می شود. بعضی ممکن است استدلال کنند که جاوا اسکریپت به عنوان یک زبان برنامه نویسی عمل نمی کند. اما از آنجا که شما می توانید Node.js را بر روی سرور اجرا کنید، اکنون می توانید جاوا اسکریپت را به عنوان زبان فرانت اند و بک اند استفاده کنید.
برای شروع یادگیری با مبانی جاوا اسکریپت مانند تنظیم متغیرها، ایجاد حلقه ها، توابع و اپراتورهای منطقی شروع کنید. البته این دانش را می توان با هر زبان برنامه نویسی دیگری هم یاد گرفت. سعی کنید از روش پروژه محور که بهترین روش برای یادگیری جاوا اسکریپت است، استفاده کنید. در هنگام مطالعه جاوا اسکریپت و سایر کتابخانه ها مانند jQuery / TypeScript شما اغلب سوالاتی دارید که گوگل نمی تواند پاسخ دهد. توصیه می کنم سوالات خود را به انجمن های اینترنتی ارسال کنید.
آخرین بخش طراحی وب سایت که به بک اند پروژه شما کمک خواهد کرد. در این قسمت زبان های مختلفی وجود دارند که می توانید از آن ها بهره مند شوید. البته بعضی از این زبان های برنامه نویسی از محبوبیت بیشتری نسبت به دیگران برخوردار هستند. چندین سال پیش، Perl / CGI زبان مورد نظر برای توسعه بک اند وب سایت بودند. امروزه تقریبا این زبان ها وجود ندارند.
امروزه توسعه دهندگان جدید، بحث های بسیاری در مورد پی اچ پی دارند. پی اچ پی یکی از زبان های طراحی وب سایت قدیمی است و به طور خاص برای توسعه وب ساخته شده است. به طرز عجیبی خالق پی اچ پی هرگز نمی خواست که آن یک زبان برنامه نویسی باشد. اما در طول سال ها این زبان به سرعت رشد کرد. در حال حاضر پروژه هایی مانند وردپرس، جوملا و مگنتو همه بر روی پی اچ پی به خوبی کار می کنند. این به این معنی است که اکثریت قریب به اتفاق از توسعه دهندگان وب حداقل یکبار از پی اچ پی استفاده کرده اند.
دو زبان بسیار محبوب دیگر Ruby و پایتون هستند. این زبان ها نیز برای یادگیری جالب هستند زیرا آنها زبان های برنامه نویسی هستند که می توانید از آن ها برای طراحی وب سایت ها نیز استفاده کنید. تمام این زبان ها اوپن سورس و رایگان هستند و شما می توانید از آن ها در پروژه های خود استفاده کنید. از جمله فریم ورک های معروف برای طراحی سایت می توان به لاراول، سیمفونی، CodeIgniter و زند اشاره نمود.
اگر به دنبال توسعه بک اند وب سایت خود هستید لازم است تا SQL را فرا بگیرید. با استفاده از این زبان شما می توانید از موتورهای پایگاه داده مانند MySQL و PostgreSQL بهره بگیرید. خبر خوب این است که اکثر موتورهای دیتابیس با تمام کد های SQL سازگار هستند. بنابراین هنگامی که SQL یاد میگیرید، می توانید در هر پایگاه داده ای که با آن مواجه هستید کار کنید. محبوب ترین موتور پایگاه داده برای مبتدیان MySQL است. اما باید اشاره کنم که بسیاری از پایگاه های داده ها رابط هایی مانند PHPMyAdmin دارند. این ابزار به شما اجازه می دهد تا بدون نوشتن کوئری به درخواست های خود دسترسی داشته باشید.
در نتیجه باید گفت که پاسخ صحیح یا غلطی وجود ندارد زیرا همه چیز بستگی به نیاز های شما مشخص خواهد شد. توسعه دهندگان ظاهر وب سایت می توانند HTML و CSS و برخی قسمت های جاوا اسکریپت را یاد بگیرند. توسعه دهندگان بک اند نیز می توانند با HTML و CSS آشنایی داشته باشند اما باید تمرکز خود را روی یادگیری یک زبان برنامه نویسی بک اند و موتور پایگاه داده قرار دهند.
زبان های برنامه نویسی طراحی سایت ، سازنده وبسایت های گوناگون می باشند. همه وبمستران موفق به کلیه زبان های برنامه نویسی تحت وب مسلط هستند.
این زبان ها به دو دسته کلی تقسیم می شوند:
۱- زبان های برنامه نویسی سمت مشتری (client-side) :
این نوع زبان ها شامل html , css, javascript و کتابخانه های مشتق شده از javascript همچون jquery می باشند.
با این نوع زبان ها می توانیم چارچوب استاتیک سایت و برخی اعتبار سنجی های سایت خود را کدنویسی کنیم.

۲- زبان های برنامه نویسی سمت سرور (server-side) :
این نوع زبان ها جهت پویا (داینامیک) کردن سایت کاربرد دارند ، زبان هایی همچون php و Asp.net از این دست هستند.