از آن جا که امروزه طراحی فروشگاه اینترنتی رشد خوبی داشته است و دز حال حاظر میلیون ها مشتری بالقوه را نیز دارد، این یک ابزار بسیار قدرتمند برای کسب و کار های مختلف به حساب می آید. اما از طرفی طراحی اپلیکیشن موبایل از جمله اپلیکیشن های فروشگاه اینترنتی بسیار وقت گیر است و نیاز به یک سرمایه معینی دارد. به همین جهت لازم است تا تمام عوامل توسعه اپلیکیشن را از قبل در نظر بگیریم.
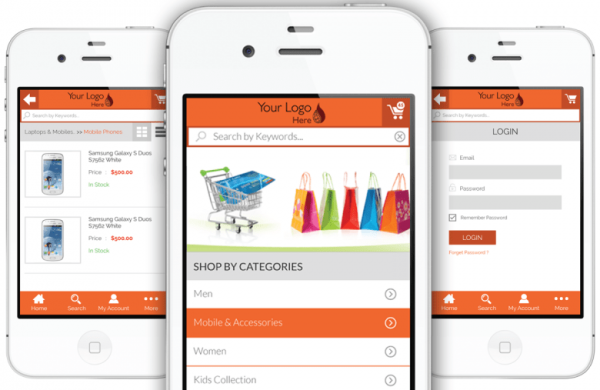
ملزومات طراحی اپلیکیشن موبایل برای فروشگاه اینترنتی
برای طراحی اپلیکیشن برای یک فروشگاه اینترنتی عالی، ابتدا باید بدانیم که ملزومات اساسی برای این نوع محصول چیست.
امنیت: معمولا اپلیکیشن های موبایل فروشگاهی از عملیات های خرید پشتیبانی می کنند. یک برنامه جایی است که مشتریان پول خود را برای دریافت کالاها یا خدمات شرکت قرار می دهند. این موضوع منجر به ضرورت ارائه یک سطح مناسب امنیت می شود. همچنین، این مهم ترین عامل برای افرادی است که از اپلیکشن های فروشگاه اینترنتی استفاده می کنند. مسئله امنیت، محبوبیت اپلیکیشن و شهرت شرکت را نیز تحت تاثیر قرار می دهد. وجود سطح بالایی از امنیت استدلالی برای کاربران جهت شروع استفاده از یک اپلیکشن است.
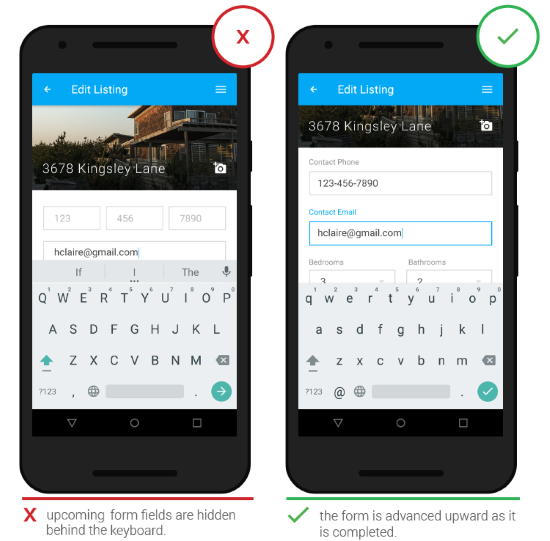
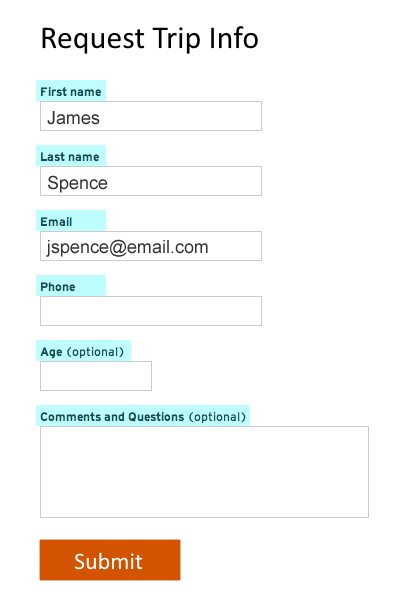
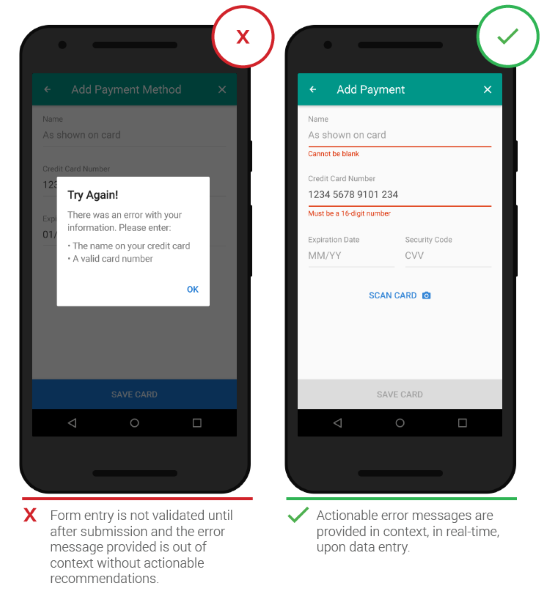
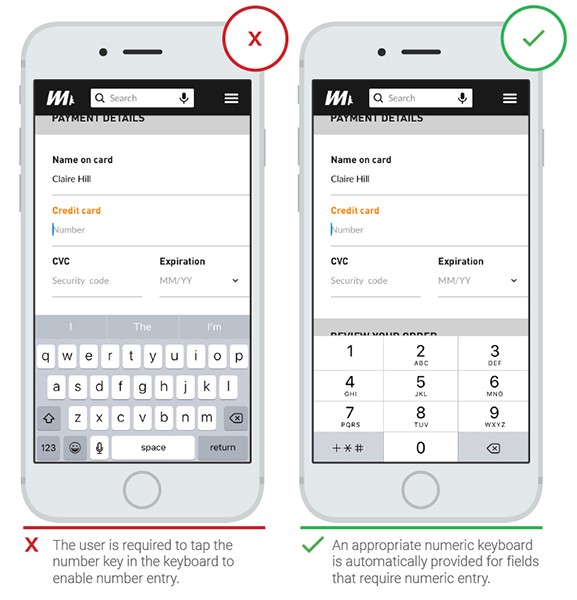
ارگونومیک: طراحی اپلیکیشن موبایل باید طوری باشد که استفاده از آن آسان باشد. کاربر نباید ساعت ها وقت صرف کند و یا راهنمایی ها را دنبال کند تا یاد بگیرد که چگونه از برنامه شما استفاده کند. اپلیکیشن شما نباید شامل اشکال یا عناصر گیج کننده باشد. همه چیز باید روشن و ساده باشد. تمام اطلاعات غیر ضروری نیز باید حذف شود.
ثبات و پایداری: ثبات یک اپلیکیشن فروشگاه اینترنتی بسیار مهم است. یک برنامه باید پایدار باشد، هیچ بهانه ای برای آن وجود ندارد. مشتری نباید احساس کند که پول خود را صرف چیزی می کند که در عوض آن خدمات عالی دریافت نخواهد کرد.
البته، تقریبا غیرممکن است که یک برنامه بدون هیچ اشتباهی طراحی شود. به همین جهت تست اپلیکیشن، بازخورد مشتریان، تجزیه و تحلیل گزارش خطا ها، به روز رسانی و رفع اشکالات منجر می شود که برنامه شما پایدار تر شود.
سرعت: نکته دیگری که باید در نظر بگیرید این است که چگونه یک اپلیکیشن موبایل برای فروشگاه اینترنتی شما سریع کار می کند. یک برنامه نباید تاخیر داشته باشد و باید سریعا به دستورات کاربر پاسخ دهد. این نکته ضروری است که باید زمان تأخیر به حداقل برسد تا بهترین تجربه ممکن را برای کاربران ایجاد نماید.
اگر می خواهید یک اپلیکیشن موبایل برای IOS و اندروید ایجاد کنید، باید ویژگی های سیستم های عامل و دستگاه ها را نیز در نظر بگیرید. طراحی یک برنامه کاربردی نیز اهمیت دارد. یک برنامه باید به خوبی نمایش داده شود، به طوری که مردم دچار خستگی نشوند.

اجزای پرداخت الکترونیکی در یک اپلیکیشن فروشگاهی
یکی از مهم ترین موضوعاتی که در هنگام طراحی یک اپلیکیشن موبایل برای فروشگاه اینترنتی باید مورد توجه قرار گیرد، یکپارچگی سیستم پرداخت است. برای این منظور باید یک دروازه و پردازنده پرداخت را به برنامه خود اضافه کنید.
دروازه پرداخت: این یک رابط کاربری است که مشتری و سیستم پرداخت را به هم متصل می کند. دروازه پرداخت بسیار مهم است، زیرا سطح امنیتی روش پرداخت را تعیین می کند. پس از کلیک بر روی دکمه "خرید"، دروازه پرداخت شروع به کار می کند. اطلاعاتی را که فرد ارائه می دهد رمزگذاری می کند: شماره کارت اعتباری، اطلاعات شخصی و اطلاعات تماس و غیره. همچنین شما می توانید از یک سیستم امنیتی که از قبل وجود دارد استفاده کنید.
پردازنده پرداخت: اطلاعات از طریق یک دروازه پرداخت به مرحله بعدی منتقل می شوند. این قلب سیستم پرداخت و جایی است که روش های اصلی اجرا می شوند. داده های ارائه شده توسط یک مشتری به یک پردازنده پرداخت منتقل می شود. سپس، این اطلاعات را به بانک با تمام جزئیات لازم ارسال می کند.
بانک داده ها را پردازش می کند و پاسخ می دهد. یک پردازنده پرداختی از بانک پاسخ را دریافت کرده و تعیین می کند که آیا معامله تایید یا رد می شود. در صورتی که معامله تایید شد، روند با موفقیت به پایان رسید. اگر تراکنش رد شد، به مشتری اطلاع می دهد که وجوه مالی منتقل نشده است.
پردازنده پرداخت جزء اصلی ترین ماژول های پرداخت یک اپلیکیشن فروشگاهی محسوب می شود، بنابراین باید پایدار باشد. علاوه بر این، خطاها باید کاملا حذف شوند. چنین اجزایی باید با دقت آزمایش شوند تا مطمئن شویم همه چیز درست کار می کند.

ایده هایی برای طراحی اپلیکیشن موبایل فروشگاه اینترنتی
در اینجا برخی از ایده هایی را قرار داده ایم که می توانید در هنگام طراحی اپلیکیشن موبایل فروشگاه اینترنتی پیاده سازی کنید. این مثال ها برای شرکت های استارت آپی نیز کاربرد دارند.
ارائه یک طیف وسیعی از کالاها (مثل لباس)، یک ایده عالی برای طراحی اپلیکیشنی است شبیه به اینستاگرام نمایش داده می شود، جایی که مشتری نوعی "خوراک خبری" را با پیشنهادات شرکت می بیند. مشتری یک تصویر لباسی که دوست دارد لمس می کند و آن را به سبد خرید اضافه می کند.
حراج. فرد می تواند یک مزایده با پارامترهای مشخصی از پیشنهادات را شروع کند، مانند حداکثر تعداد شرکت کنندگان، قیمت شروع و غیره. بنابراین، یک اپلیکیشن ممکن است مدل حراج زندگی واقعی را ایجاد نماید.
پیدا کننده محصول. یکی دیگر از ایده ها این است که راه حلی ارائه دهیم که به مردم کمک می کند چیزی را پیدا کنند که به دنبال آن هستند. مشتری یک عکس از محصولات را که مشابه با یک پیشنهاد شما است (یا پیدا می کند) می برد و آن را به برنامه ارسال می کند. سپس، برنامه به او کمک می کند تا همان محصول را در فروشگاه اینترنتی خود پیدا کند.
ویرایشگر طراحی. اگر شرکت شما لباس هایی با طراحی سفارشی را ارائه می دهد، فرض کنید که یک اپلیکیشن طراحی کنید تا مشتریان بتوانند طراحی لباس مورد نظر خود را انتخاب کنند. این گزینه خوبی برای ایجاد یک طرح با تصاویر است و یک ویرایشگر را نشان می دهد که به افراد اجازه می دهد لباس شخصی خود را ایجاد کنند. به عنوان مثال، یک فرد می تواند یک تی شرت سیاه را انتخاب کند و تصاویر مختلفی را که روی آن چاپ می شود اضافه نماید. ویرایشگر باید دارای لایه ها و ابزارهایی باشد که به مشتریان اجازه می دهد رنگ عناصر را تغییر دهند.

جزئیاتی درباره طراحی اپلیکیشن موبایل فروشگاهی
برای طراحی اپلیکیشن موبایل فروشگاه اینترنتی به یک تیم نیاز دارید که شامل طراح، مدیر پروژه، یک توسعه دهنده بک اند و دو برنامه نویس موبایل باشد. توجه داشته باشید که هر بخش از برنامه به صرف کردن مقدار مشخصی زمان نیاز دارد که بهتر است از ابتدا پروژه برای آن برنامه ریزی انجام دهید. ویژگی های اصلی که این اپلیکیشن باید داشته باشد عبارتند از:
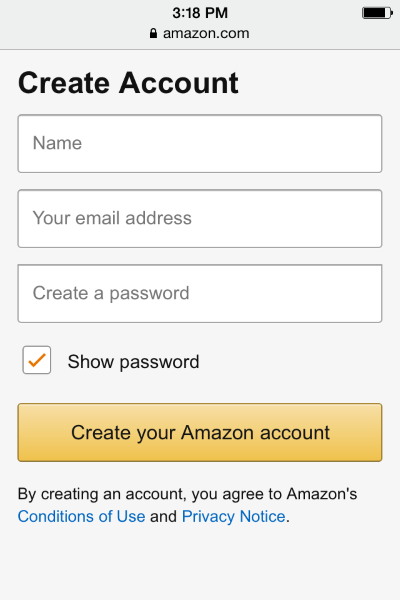
- مشخصات کاربر که شامل اطلاعات شخصی، نماد و تاریخ خرید، لیست علاقه مندی ها و غیره باشد.
- خوراک هماهنگ شده که در زمان واقعی به روز می شود و شامل دسته ها و کالاها می شود.
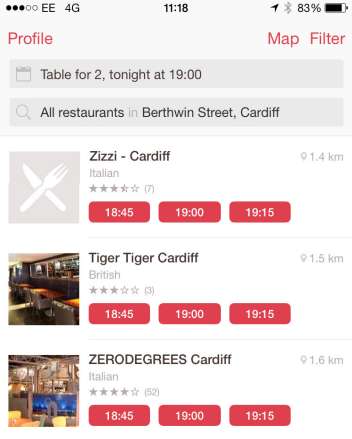
- جستجو و فیلتر کردن کالاها
- مجوز امن و حفاظت از برنامه در برابر حملات و هک شدن
- یکپارچگی سیستم های پرداخت
- بخش نظرات و پیشنهادات با پشتیبانی فیدبک ها(مانند چت)
- ردیابی تحویل سفارشات
- سیستم بازپرداخت
چگونه طراحی اپلیکیشن به بهترین شکل ممکن انجام می شود؟

توسعه اپلیکیشن های فروشگاهی پس از انتشار برنامه متوقف نمی شود. مهم این است که به کار ادامه دهید تا کار را بهتر انجام دهید، سریع تر کار کنید و خطاها را برای ارائه بهترین خدمات ممکن به مشتریان بالقوه برطرف کنید.
تجزیه و تحلیل این که مردم از نرم افزار شما استفاده می کنند و بازخوردی را که از آنها دریافت می کنید را مطالعه کنید. سرویس Google Analytics یک منبع داده مفید است. این برای درک اینکه چگونه افراد با برنامه شما ارتباط برقرار می کنند به شما اطلاعاتی را که نیاز دارید، ارائه می دهد. همچنین توجه داشته باشید که رتبه بندی برنامه در فروشگاه های تلفن همراه نیز مهم است.