طراحی وب سایت مناسب با راه کارهای سئو کار سختی است. زمانی که احساس میکنید کارتان دیگر کامل شده ، در واقع تمام نشده است . seo یک تکنولوژی نیست که پس از اجرا شدن به فراموشی سپرده شود ، بلکه یک فرایند پویاست . برای مرور و بازبینی کارها ، ارزیابی نتایج و تایید آن ، به زمان نیاز هست . اگر از این پویایی و به روزرسانی صرف نظر کنید ، در واقع وقت تان را تلف کرده اید ، چون استفاده از طرح های قدیمی سئو ، هیچ تاثیری روی بهبود سایت تان نخواهد داشت.
تشخیص محتوای دزدی
دنبال کردن استراتژی سئو ، می تواند حتی به پیدا کردن مشکلاتی که ممکن است به سئو نیز مربوط نباشند کمک کند . مثلا راه کارهای سئو، میتوانند به تشخیص محتوای دزدی کمک کنند . یکی از این راهکارها تگ کردن وبسایت است . بعضی از افراد از جمله هکرهای سئو ، بخشی از محتوای سایت های دیگر را برداشته و در سایت خودشان قرار میدهند.
اگر سایت تان را درست کد کرده باشید ، می توانید با استفاده از بعض تگ های خاص ، محتوای ربوده شده را به سرعت پیدا کنید .
یک روش دیگر سئو برای تشخیص محتوای دزدی ، استفاده از ابزارهای تحلیل گر برای ردیابی است .

بروزرسانی سایت با راهکارهای سئو بعد از طراحی وب سایت
اگر در حال اجرای استراتژی های سئو هستید سایت تان را با یک برنامه تحلیلی مثل google analytics ، ارزیابی کنید . به عنوان مثال اگر لینک های ورودی تان را با این ابزار چک کنید ، ممکن است متوجه شوید افرادی که وارد سایت تان می شوند از مکانی کاملا غیر قایل انتظار می آیند . در اینصورت با دنبال کردن مسیر این لینک ، دلیل آن را میفهمید.
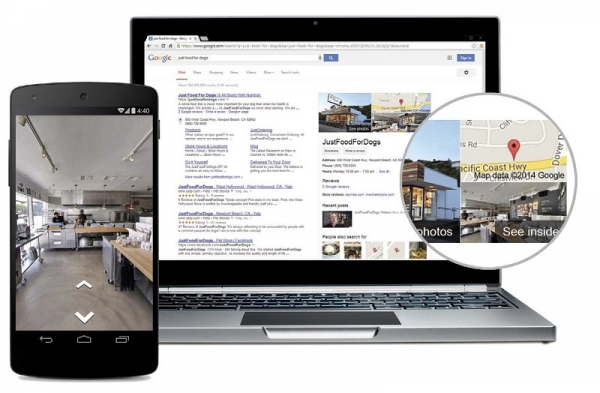
استفاده از این روش برای پیدا کردن سایت هایی که محتوای دزدی دارند ، آسان است سرویس های زیادی برای دنبال کردن محتوای سایت وجود دارد.
به روز رسانی و تغییرات در سایت
یکی از مشکلاتی که ممکن است بعد از ایجاد طرح سئو با آن مواجه شوید ، به روز رسانی سایت است .
اغلب مردم فکر میکنند یک بار که برای طرح سئو برنامه ریزی کردند ، از آن پس همه چیز به خوبی پیش خواهد رفت ، در حالی که درست نیست.
زمانی که سایت تان تغییر میکند ، به ویژه وقتی تغییراتی در محتوا و ساختار سایت دارید ، امکان ناقص شدن لینک ها ، عوض شدن تگ ها و تعدادی موارد جزئی دیگر وجود دارد. این موارد جزئی ممکن است نادیده گرفته شده و در نتیجه سایت دچار افت رتبه شود .
خزنده های سایت هر چیزی را ، از تگ ها گرفته تا لینک ها، بررسی میکنند و بر اساس آن رتبه تان میتواند روز به روز دچار نوسان شود .
اگر آنچه که خزنده میبیند ، نشاندهنده تغییر سایت در یک مسیر اشتباه باشد ، رتبه سایت تان پایین خواهد آمد .

بروزرسانی سایت با راهکارهای سئو بعد از طراحی سایت
خیلی چیزها روی رتبه بندی سایت تأثیر می گذارند . امیدواریم متوجه شده باشید که سئو فقط یک مسئولیت ساده نیست ، بلکه یک فرآیند زمانبر و پیچیده است و تمرکز نکردن روی تمامی جزئیات ، باعث هدر رفتن وقت تان خواهد شد .
برای طراحی و ساخت وب سایت ( وب سایت شرکتی ، فروشگاهی ، کسب و کار و… ) با کارشناسان شرکت طراحی وب افرا مشورت کنید . اگر سایتی دارید که نیاز بهبهینه سازی و بهبود سئو دارد ، شرکت طراحی سایت و اپلیکیشن وب افرا در خدمت شماست .



 طراحی وب سایت رایگان[/caption]
طراحی وب سایت رایگان[/caption] طراحی وب سایت رایگان[/caption]
طراحی وب سایت رایگان[/caption]