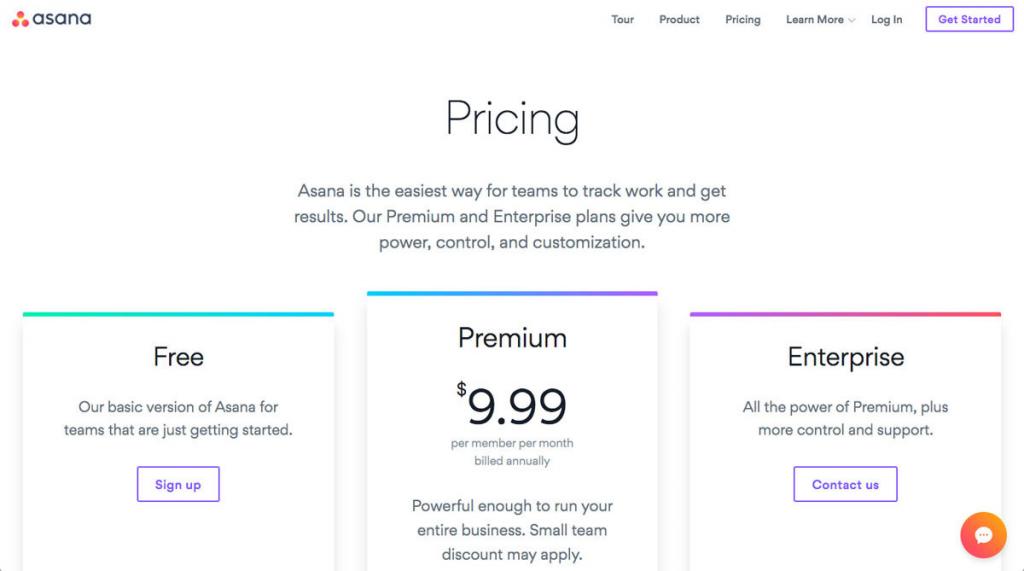
بلافاصله پس از ۵ ثانیه از ورود بازدید کنندگان به سایت شما، ایا آنها می توانند توصیف کنند که شرکت شما چه کاری را انجام می دهد؟ اگر آنها نیاز داشته باشند می توانند به راحتی در قسمت های مختلف سایت یا وبلاگ حرکت کنند؟ آیا طرح قیمت گذاری شما به آسانی قابل درک است؟ آیا میزان گزاف گویی بسیار بالا دارید؟ اگر شما خودتان را به این سوالات پاسخ منفی می دهید، شاید زمان آن رسیده است که نگاه دقیقی به شیوه طراحی وب سایت و وضعیت بهینه سازی آن داشته باشید.
۱۴ نکته ضروری برای بهبود طراحی وب سایت شما
یک وب سایت نمی تواند به سادگی با پیشرفت در مباحث محدود (مانند طراحی صرفا محتوا) موفق شود. این امر نیاز به طراحی دارد که بهیود تجربه کاربر در وب سایت، قابلیت های وب سایت و محتوای مناسب و مفید را تکمیل نماید.
وب سایت شما همچنین باید با مخاطبین خود به طور واضح ارتباط برقرار کند، اینکه در وب سایت چه کاری انجام می دهید، دلیل انجام آن چیست و چه کسی این کار را انجام می دهد، با شفاف سازی هدف وب سایت به آسانی می توانید به عنوان یک کسب و کار بزرگ مورد توجه قرار بگیرید.
بنابراین، چه چیزی باید بدانید که شروع به بهبود طراحی وب سایت خود کنید؟
برای پاسخ دادن به این سوال، ۱۴ راهنمایی در مورد بهبود طراحی وب سایت در این مقاله آماده کرده ایم تا اطمینان حاصل کنید که در طراحی مجدد وب سایت خود در مسیر درستی قرار گرفته اید و اطمینان کنید که از بازدیدکنندگان و کاربران دور نمی شوید.
۱۴ نکته برای بهبود طراحی وب سایت شما
۱٫ برنامه داشته باشید
فقط شروع به طراحی وب سایت نکنید. برای اطمینان از این که وب سایت شما به طور موثر نیازهای بازدیدکنندگان را برآورده می کند، شما باید به عنوان یک بازدید کننده جدید از وب سایت خود برای اولین بار دیدن کنید. چه صفحه ای می خواهید ببینید، چه محتوایی می خواهید بخوانید، و چه پیشنهاداتی برای مطرح کردن در مورد وب سایت دارید؟ درک این موضوع به شما کمک خواهد کرد که سایتی را طراحی کنید که از طریق آن فروش و کسب درامد کنید.
شما می خواهید وب سایت خود را برای مرحله بعدی طراحی کنید نه مرحله نهایی. همه چیز به پاسخ درست به سوالات بر می گردد، آنچه که در مورد مشتریان قبلی خود می دانید را بررسی کنید و تحقیق کنید که چگونه آنها از یک بازدید کننده معمولی تبدیل به یک مشتری شدند، سپس از این داده ها برای طرح برنامه و تهیه استراتژی خود بهره بگیرید.

طراحی وب سایت و بهبود آن با ۱۴ نکته ضروری
۲٫ پرت کننده های حواس را از وب سایت خود حذف کنید
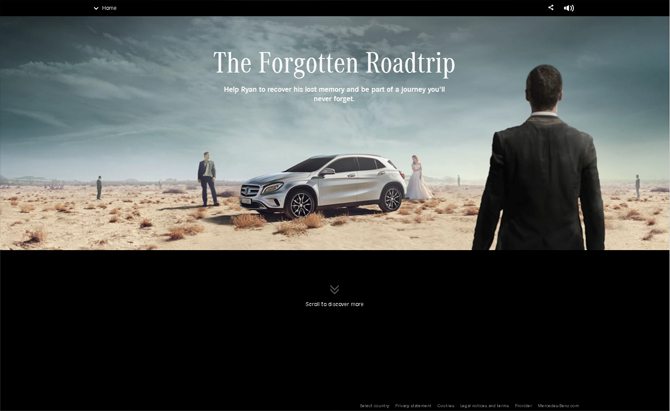
برخی از عناصر در وب سایت شما از ارزش و پیامی که شما در حال تلاش برای انتقال آن هستید، می کاهند. انیمیشن های پیچیده، محتوایی که بیش از حد طول می کشد، تصاویر وب سایت نامناسب، تنها چند عامل در این لیست هستند.
با وجود مخاطبانی که فقط ۸ ثانیه توجه دارند، شما باید اولین تصور را به آسانی در نقاط اصلی برای بازدیدکننده به وجود آورید. این امر باید با بخش های کوتاه و قدرتمند شامل محتوا و عکس / آیکون های قابل اجرا که توسط سرصفحه های واضح و مختصر جدا شده اند انجام شود.
شما باید این تصور اولیه را به راحتی در کاربران به وجود آورید، آن را بررسی کنید و مطمئن شوید که اصطلاحات مبهم در آن وجود ندارد و فقط محتوایی مناسب را شامل می شود که کاربران شما را گیج نمی کند.
۳٫ دکمه اشتراک اجتماعی و دنبال کردن را اضافه کنید.
تولید محتوای عالی و پیشنهادات فقط تا اینجا ادامه پیدا می کند اگر که شما به کاربران خود امکان اشتراک گذاری آنچه که دارید را ندهید.
اگر وبسایت شما در حال حاضر دکمه های اشتراک گذاری اجتماعی را ندارد ممکن است ترافیک زیادی از سمت شبکه های اجتماعی را که از طرف خوانندگان فعلی وب سایت شما ایجاد می شده را از دست داده باشید.
اگر این موضوع به نظر شما جدید است، بد نیست بدانید دکمه های به اشتراک گذاری در شبکه های اجتماعی، دکمه های کوچکی هستند که در اطراف بالا یا پایین پست های وبلاگ قرار دارند. آنها حاوی آیکون های وب سایت مختلف رسانه های اجتماعی هستند و به شما امکان می دهند صفحه را به طور مستقیم در کانال رسانه های اجتماعی مورد نظر خود به اشتراک بگذارید.
۴٫ پیاده سازی دعوت به عمل
هنگامی که بازدید کنندگان شما در سایت شما فرود می آیند، آیا می دانند چه کاری باید انجام دهند؟ آنها نمی دانند چه صفحاتی برای مشاهده و بازدید مورد علاقه آنهاست اگر شما به آنها جهت و مسیر لازم را نشان ندهید.
دکمه های Call-to-Action یکی از عناصری است که نشان می دهد کاربر بعدی باید روی یک صفحه کلیک کند. در حالی که همه ی ما کاربرد آن را می دانیم، اما می توان از آنها به درستی استفاده کرد تا کاربران از طریق آن به وب سایت شما هدایت شوند.
برای شناختن این که شما مجبور به انجام چه کاری هستید، شروع به خواندن صفحات در وب سایت خود کنید. آیا بیشتر صفحات، حتی مقالات وبلاگ را پیدا می کنید فقط با یک دکمه Call-to-Action ؟ اگر این گونه نیست زمان به روز رسانی آن فرا رسیده است.

طراحی وب سایت و بهبود آن با ۱۴ نکته ضروری
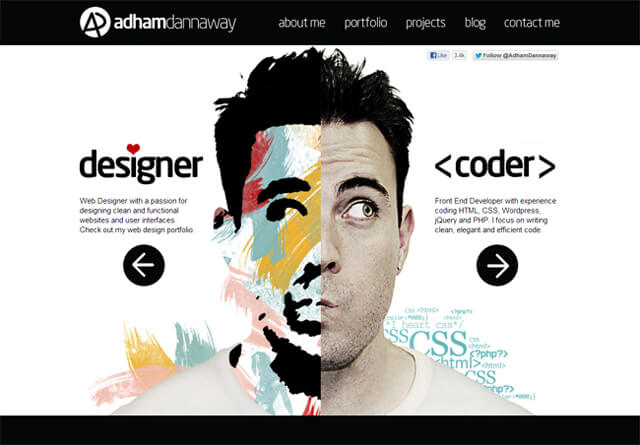
۵٫ از تصاویر درست استفاده کنید
هر عکس نمی تواند با نوع پیامی که میخواهید به مخاطبان خود را نشان دهید، متناسب باشد. خوشبختانه، شما باید از بین تعداد زیادی عکس انتخاب کنید. اما هنوز هم، بسیاری از افراد وب سایت را با عکس های ضعیف و نامناسب ترسیم می کنند.
فقط به این دلیل که یک وب سایت دارای تصویر است، به این معنا نیست که واقعی به نظر می رسد و اعتماد مشتری را به شرکت شما جذب می کند به شرکت شما را تحریک می کند. در حالت ایده آل، بهتر است شما از عکس هایی استفاده کنید که تصاویری از افراد واقعی که در حال کار در شرکت و دفتر هستند را نشان بدهد.
اگر عکس های واقعی گزینه مورد نظر شما نیستند، می توانید از تکنیک هایی برای کمک به انتخاب نوع مناسب عکس، استفاده کنید.
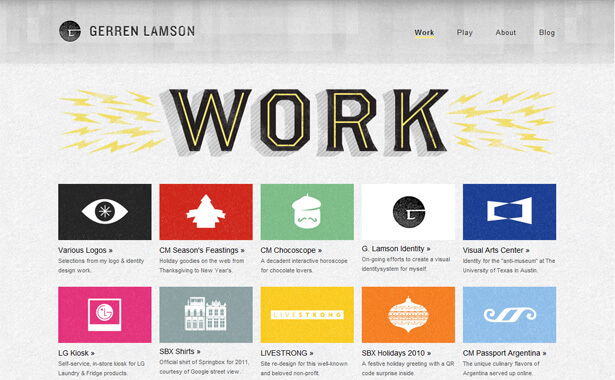
۶٫ ناوبری سایت
هنگام طراحی وب سایت خود، ناوبری نکته کلیدی است، اساسا ناوبری نقشه ای است که مکان های اصلی را به بازدید کننده نمایش می دهد.
هیچ چیز بدتر از یک سایت با رابط ناوبری ناخوشایند یا گیج کننده نیست. هنگام بهبود ناوبری وب سایت خود، مهم است که اطمینان حاصل کنید که بازدید کنندگان شما به راحتی می توانند آنچه را که دنبال می کنند، پیدا کنند. بعضی از ویژگی های یک نوابری خوب شامل محتوای ساده، سلسله مراتب ناوبری، و طراحی پاسخگو است، اگر کاربران نتوانند آنچه را که دنبال می کنند پیدا کنند، هیچ دلیلی برای ماندن در سایت شما برایشان وجود ندارد. در عوض، آنها قطعا رقیب شما را پیدا می کنند که تجربه کاربر و ناوبری بهتری را ارائه می دهد.
۷٫ اجازه دهید بازدید کنندگان در وب سایت شما حرکت کنند.
از طراحی صفحات کوچکتر، غافل نشوید. از جمله ۳ تا ۵ بخشی که به کاربران جدید و قبلی کمک می کند که در سایت به گشت و گذار بپردازند. این امر می تواند به ایجاد یک تجربه ی یکپارچه در کاربر بینجامد.
اما این بخش ها باید چه باشد؟ و یا چیست؟

طراحی وب سایت و بهبود آن با این نکات
این لیست می تواند همشه تکمیل شود، اما برخی از عناصر مهم لیست بخش های کمک به کاربر در وب سایت عبارتند از:
- معرفی فیلم
- مرور کلی خدمات
- مشخصات محصول
- درباره ی ما
- مشتریان
- مطالعات موردی / داستان موفقیت
- منابع
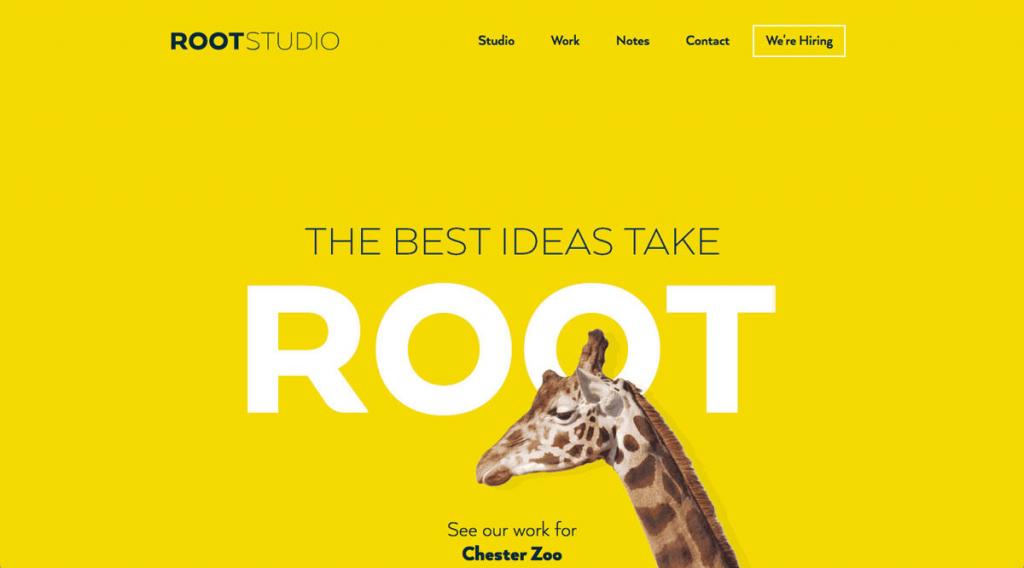
۸٫ از فضالی خالی و سفید نترسید.
فضای سفید یک عنصر طراحی ضروری است که به شما کمک می کند صفحه را شکسته و خوانایی را افزایش دهید.
همچنین این فضا، “فضای منفی” نامیده می شود، فضای سفید به حوزه های اطراف عناصر در یک صفحه گفته می شود که خالی و فاقد محتوای یا آیتم های بصری هستند.
اگرچه ممکن است این فضای سفید، فضای اضافی به نظر برسد، اما در واقع مسئولیت پذیری و اولویت بندی محتوا را بر عهده دارد. همچنین نقش مهمی در روند طراحی و موقعیت عناصر طراحی وب سایت دارد.
اگر از بعضی صفحات فاقد فضای سفید استفاده می کنید، صفحه را مرور کنید و عناصر یا محتویاتی را که برای رسیدن به هدف در صفحه ضروری نیست، را مشاهده کنید. سپس اطمینان حاصل کنید که این محتوا به درستی گروه بندی شده است، به طوری که کاربران قادر به تشخیص اینکه کدام صفحه ، اولین صفحه بود، باشند.
۹٫ بهینه سازی سایت برای موبایل
بهینه سازی سایت خود برای نسخه های موبایل را فراموش نکنید. اگر قبلا نمی دانستید توجه کنید؛ ۸۰ درصد از کاربران اینترنت یک گوشی هوشمند دارند و “گوگل می گوید ۶۱ درصد از کاربران بعید به نظر می رسند به یک سایت که دسترسی به آن با تلفن همراه مشکل است، بازگردند و ۴۰ درصد از سایت رقیب به جای سایت شما بازدید خواهند کرد”.
این ضرورت است که سایت تان را متناسب با نیازها و خواسته های کاربران خود، طراحی کنید. ممکن است بخواهید از خودتان بپرسید، چرا کسی به سایت من از موبایل دسترسی پیدا می کند؟ آنها چه می خواهند؟ آیا طراحی وب سایت من به گونه ای است که به کاربران اجازه دهد به راحتی این کار را انجام دهند.
اگر وبسایت تان در بهینه سازی تلفن همراه موفق نیست، برخی از وب سایت های عالی در تلفن همراه را بررسی کنید تا بفهمید که این وس سایت ها چگونه تجربه کاربری مناسبی را در سایت شان ایجاد کرده اند. یا می توانید برای بهبود وب سایت خود و بهینه سازی آن روی لینک کلیک کنید تا متخصصان ما وب سایت شما را برای موبایل بهینه سازی کنند.

طراحی وب سایت و بهبود آن با این نکات
۱۰٫ پیدا شدن وب سایت
اگر می خواهید یک حضور آنلاین در دنیای اینترنت ایجاد کنید، شما نیاز به ایجاد یک وب سایت دارید که بتواند پیدا شود. این توسعه یک استراتژی سئو محسوب می شود که با توجه به شرایط جستجو مخاطب شما و بازدیدکنندگان، پیدا کردن سایت ممکن می شود.
شرایط این استراتژی این است؛ وب سایت باید شامل محتوایی باشد که مربوط به نیازهای بازدیدکنندگان شما باشد. فیلم ها، مقالات وبلاگ ها و کتاب های الکترونیکی چند مثال از محتوایی است که می تواند این کار را انجام دهد.
ابتدا کلمات کلیدی مناسب را شناسایی کنید که مخاطبان شما واقعا در جستجوی آن هستند در غیر اینصورت شما بازدیدکنندگان زیادی را جذب نمی کنید و هرگز فروش محصولی نخواهید داشت.
۱۱٫ آزمایش کردن را هرگز متوقف نکنید
ارزیابی مسیرهای تبدیل، سرعت حرکت کاربران، جایی که آنها کلیک می کنند و غیره، از ویژگی های مهمی هستند که می توانند نشان دهند که آیا صفحات شما به نحوی مناسب عمل می کنند یا خیر.
اگر فردی هستید که صفحات زیادی دارد، ممکن است این مسئله را در بسیاری از صفحات، به ویژه در صفحه های قدیمی تر، پیدا کنید. صفحات قدیمی ممکن است در عمل بسیار خوب باشند، اما حاوی اطلاعات قدیمی هستند که می دانید می توانند به روز شوند. بازدید کنندگان ممکن است فقط نیاز به برخی به روز رسانی های کوچک یا تغییراتی در طراحی داشته باشند. تغییرات ساده مانند رنگ دکمه ها، هدر ها یا اضافه کردن چند جمله در متن قبلی شما می تواند تفاوت های باور نکردنی در عملکرد صفحه را ایجاد کند.
۱۲٫ شناسایی لینک های ناشناخته ۴۰۴ یا شکسته شده
بسته به اندازه وب سایت شما و یا مدت زمانی که در سایت تان فعالیت می کنید، ممکن است چند صفحه یا لینک در آن وجود داشته باشد که کار نکنند. و مهم ترین قسمت آن، این است که بازدید کنندگان شما، این موضوع را بیان نخواهند کرد!
وقتی برای ارزیابی اینکه آیا سایت شما لینک های شکسته دارد یا نه، بگذارید. ممکن است شگفت زده شوید که صفحات فرود قبلی که عملکرد بالایی داشتند و یا صفحات دیگر وب سایت، لینک هایشان شکسته یا نامناسب است.
۱۳٫ ایجاد پیشنهاد جدید یا منحصر به فرد
بسیاری از ما روش هایی را که به طور معمول بازدیدکنندگان وارد وب سایت می شوند را می دانیم ، اما اگر به دنبال بهبود سایت هستید بهتر است ایده ها و پیشنهادات منحصر به فرد و جذاب را پیدا کنید.
مثلا تصور کنید شما یک شرکت رسانه ای هستید که متوجه می شوید بسیاری از رقبایتان در حال ساخت کتاب های الکترونیکی در مورد چگونگی ایجاد یک تقویم رسانه های اجتماعی هستند. به جای ایجاد یک پیشنهاد مشابه، می توانید یک گام به جلو بردارید و یک ابزار ایجاد کنید که به افراد اجازه می دهد وارد اطلاعاتی شوند که به ایجاد یک برنامه که با تقویم گوگل هماهنگ است، کمک کند؛ در این صورت شما از دیگر رقبا یک گام جلوتر خواهید بود.
هر تصمیمی که گرفته اید، مهم است که مطمئن شوید کاری که انجام می دهید، یک قدم بالاتر از رقبایتان است. کپی کردن پیشنهادات محتوایی که در حال حاضر وجود دارد، فقط غرق کردن سایت تان در دریاست.
۱۴٫ محتوای خود را به روز کنید و از شخصیت خودتان دور شوید
هنگامی که شما در یک شرکت، نوشته های کپی را آغاز می کند در واقع می خواهید بازدید کنندگان خود را تحت تاثیر قرار دهید. بسیاری تمایل به انجام این کار دارند که شبیه سقوط از یک پله است.
اکثر محتواها در اینترنت بر کلمه ی “ما” متمرکز شده است.
“ما درآمد را با .. افزایش می دهیم”، “مزایای ما شامل …” فقط نمونه هایی از هدر هایی است که بسیاری از آنها در سراسر صفحات وب استفاده می شود. اگر چه شما ممکن است با این روش سعی در رونق کسب و کار داشته باشید یا بخواهید بگویید که چه قدر محصولاتتان مفید است اما این نکته را در نظر داشته باشید که این روش تاثیری نخواهد داشت.
از محتوای مربوط به “ما” خارج شوید و آن را با “شما” جایگزین کنید. مشتریان بالقوه شما می خواهند شما را به چشم خود ببینند. نقاط درد آنها توسط شما درک شود و به طور مستقیم توضیحی در مورد حل شدن مشکلشان وجود داشته باشد.
بنابراین به جای یک سرصفحه مانند «مطالعات موردی ما»، سعی کنید چیزی شبیه به «داستان موفقیت بالقوه شما» را امتحان کنید. یا به جای یک صفحه حرفه ای که تمرکز آن بر این است که شرکت چقدر عالی است، می توانید بازدید کننده را آگاه کنید که آینده ی کسب و کارش چه خواهد بود. امیدوارم از این سری مقالات شرکت طراحی سایت وب افرا بهره کافی را برده باشید. منتظر شنیدن نظراتتان هستیم.