هر بازاریابی می داند که ترافیک ورودی به وب سایت آن ها چقدر است چون تمامی این اطلاعات در آنالاتیک قابل مشاهده است. اما دقیقا مشخص نیست که بعد از آن چه روی خواهد داد. باید بگویم که عوامل بسیاری وجود دارند که در این امر دخیل هستند. حتی بعد از انجام طراحی سایت حرفه ای برای بیش از هزار مشتری برای ما درک این که چه چیزی بهتر است، آسان نیست. در این مقاله به بررسی 15 نکته طراحی سایت حرفه ای پرداخته ایم که ارزش هر بازدیدکننده را برای سایت شما مشخص خواهد نمود.
توجه به طرح و ساختار وب سایت
یک وب سایت شامل دو چیز است: کانتینر و محتوا. کانتینر نیز شامل دو چیز است: ساختار و سبک. بیاید اولین نکته رو بررسی کنیم. این نکات درباره ساختار و طرح بندی وب سایت شما می باشند.
قدرت نفوذ سلسله مراتب بصری سایت
هر صفحه سایت یک سلسله مراتب بصری دارد. اگر شما با این مفهوم آشنا نیستید، تعریف ما این است:
سلسله مراتب بصری به ترتیب، اندازه، رنگ و کنتراست عناصر بصری اشاره دارد. این نوعی تعیین کننده نسبی و منظم است که توسط چشم انسان دیده می شود.
طراحان وب سایت از سلسله مراتب بصری استفاده می کنند تا نظر بازدیدکننگان وب سایت را به مهم ترین عناصر جلب کنند. طرح بندی سایت شامل موقعیت (بالا یا پایین صفحه)، اندازه (بزرگ یا کوچک)، تصاویر (ویدئو، تصاویر، آیکون ها) و کنتراست (رنگ و فضای سفید) می شود.
جنبه های ترکیبی اثر آنها را افزایش می دهد. همه ویدیوهای بزرگ که در بالای صفحه قرار دارند را می بینند. تعداد کمی از مردم متون با کنتراست پایین در اطراف تصاویر را مشاهده می کنند.
در واقع سلسله مراتب بصری پاسخ به این سوال است که چرا چشم شما صفحات خاصی را در اینترنت دنبال می کند. هنگامی که شما از آن ها استفاده می کنید توجه مخاطبان به یک سری از پیام های شما جلب می شود.
از یک عنوان توصیفی و متمرکز استفاده کنید
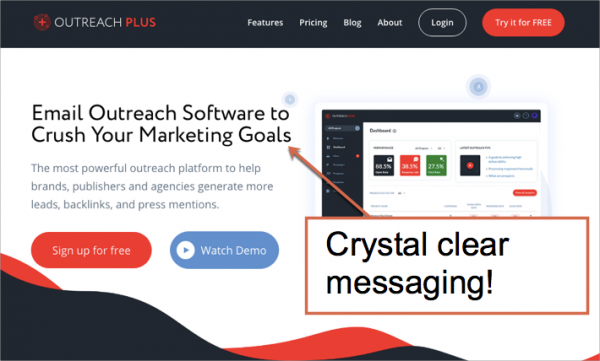
عنوان موجود در بالای صفحه اصلی (و هر صفحه دیگری) توصیفی است یا خیر؟ اگر نه، بازدیدکننده ممکن است قادر به پاسخ دادن به اولین سوال خود نباشد: "من در جای مناسب هستم؟"
این نیز یک فرصت برای استفاده از یک عبارت کلیدی هدف و نشان دادن ارتباط است. بسیاری از مدیران وب سایت ها از عبارات هوشمندانه و مبهم برای عنوان سایت خود استفاده می کنند، اما باید این را بدانیم که عنوان وب سایت هر چقدر شفاف تر و واضح تر باشد، بهتر است.
به جای نوشتن یک عنوان فانتزی و مبهم، کسب و کار خود را توصیف کنید. بهتر است شرکت یا کسب و کار خود را توصیف کنید.

البته امروزه صفحه نمایش های مختلفی وجود دارند ولی چیزی که مهم است این است که اغلب کاربران بیشتر وقت خود را در بالای صفحه سایت شما صرف می کنند. این بدان معنی است که شما بایستی اطلاعات مهم و اهداف ضروری خود را در بالای صفحه سایت قرار دهید.
همه دکمه های فراخوان سایت را در بالا صفحه قرار ندهید
بازدیدکنندگان ممکن است وقت بیشتری را در بالای صفحه سایت باشند، اما این بدان معنا نیست که آنها آماده انجام اقدامی هستند. اغلب دکمه های فراخوان (calls to action) در پایین صفحه قرار دارند. هنگامی که Chartbeat بیست و پنج میلیون بازدید را تجزیه و تحلیل کرد، متوجه شدیم که اغلب تعاملات در بخش های پایینی روی داده است. یک نکته ای که در رابطه با مطالعات Chartbeat وجود دارد این است که آن ها عمدتا روی وب سایت های خبری تمرکز دارند که بسیار متفاوت از وب سایت های بازاریابی است.
درست است که محتوا بالا صفحه بیشتر قابل مشاهده است، اما لزوما مکانی برای قرار دادن دکمه های فراخوان شما نیست. پس سعی کنید دکمه های فراخوان وب سایت خود را در جایی قرار دهید که فکر می کنید بیشترین علاقه مندی را در مخاطب ایجاد می کند.
با پاسخ دادن به همه سوالات بازدیدکنندگان صفحه بلندی را ایجاد کنید
پیکسل های بیشتر به معنای فضای بیشتر برای پاسخ به سوالات، اعتراضات است. اگر بازدیدکننده پاسخ یک سوال مهمی را پیدا نکند، می تواند به سادگی صفحه را به سمت پایین حرکت دهند. هنگامی که آنها راضی هستند، به سادگی روند مطالعه صفحه متوقف خواهد شد.
موثرترین صفحات برای فروش از گفت و گو های فروش استفاده می کنند. هرگز پاسخ دادن به سوالات مشتریان را متوقف نکنید.
یک چیز را در یک زمان نمایش دهید
"من طرح های تمیز و مدرن را دوست دارم". این همان چیزی است که بیشتر مشتریان ما هنگام شروع پروژه های طراحی سایت حرفه ای به ما می گویند. اغلب آن ها به عنوان مثال به وب سایت اپل اشاره می کنند.
بازدیدکنندگان درهم ریختگی سایت را دوست ندارند. ما فضای سفید را دوست داریم. به عبارت دیگر، ما پیچیدگی تصویری کم را دوست داریم.
در سال 2012 گوگل تحقیقاتی انجام داد درباره این که چه وب سایت هایی از نظر بازدید کنندگان زیبا به نظر می آیند. آن ها فهمیدند که طرح های پیچیده تر به احتمال زیاد به عنوان زیبایی در نظر گرفته نمی شوند.
بنابر این پیچیدگی و درهم ریختگی صفحات سایت خود را از بین ببرید. در هر پیمایش اسکرول تمرکز خود را روی یک یا دو عنصر هدف قرار دهید.
از طرح های استاندارد استفاده کنید
مطالعات گوگل نشان داده است که prototypinality بالا با درک زیبایی سایت مرتبط است. (prototypinality به معنی اندازه گیری نحوه نمایش یک شی از یک دسته است.) هر چیزی که خارق العاده باشد باعث زیبایی وب سایت شما نخواهد شد. یک سایت حرفه ای که از استاندارد ها تبعیت کند، احتمال بیشتر دارد که بازدیدکنندگان آن را دوست داشته باشند. سایت هایی که زیباتر هستند، prototypinality و پیچیدگی بصری کم دارند. آنها ساده و تمیز هستند.
اما منظور از استاندارد چیست؟ وب سایت های حرفه ای و استاندارد با prototypinality بالا شامل موارد زیر است:
- لوگو در بالا و سمت چپ سایت
- ناوبری افقی در هدر
- نوار جستجو در بالای صفحه
- آیکون های اجتماعی در پایین صفحه
- طراحی واکنش گرا برای موبایل
استفاده از بلوک ها در صفحات سایت
اغلب وب سایت های بازاریابی مدرن، به ویژه صفحات فروش، شامل بلوک هایی در صفحه سایت هستند. در واقع در هر ردیف محتوا مشخصی وجود دارد که اغلب با یک تصویر در یک سمت و یک متن در سوی دیگر، تکمیل شده اند. کورت کروس، یک مدیر خلاق، نقطه عالی را را در این مورد ارائه داد. تغییر رنگ پس زمینه یک راه عالی برای نشان دادن تغییر نوع محتوا سایت به بازدیدکنندگان است.
هنگام انتخاب رنگ پس زمینه برای بلوک های صفحه، به خوبی فکر کنید. اگر بلوک ها پس زمینه تاریک داشته باشند، بازدیدکننده ممکن است فکر کند که بلوک را پیمایش کرده است و پیمایش خود را متوقف کند.
از اسلایدر های چرخشی دوری کنید
اسلایدر ها محبوب هستند و بازدیدکنندگان آن ها را دوست دارند. اما با نمایش آن ها در صفحه اصلی ممکن است بازدیدکنندگان فقط اسلاید اول شما را ببینند. مطالعات بسیاری در این مورد انجام شده است که به همین نتیجه می رسند. پیام هایی که در اسلایدهای بعدی مشاهده می شود کمتر دیده می شوند و نرخ کلیک روی آن ها کمتر است.
پس چه کار کنیم؟
اسلاید های سایت را دسته بندی کنید به طوری کهبازدید کننده می تواند هر کدام را با پیمایش به پایین صفحه ببینید. این کار درصد نمایش بیشتری را به دنبال خواهد داشت.
تصاویر
بیاید به سراغ عناصر بصری برویم. این راهنمایی های ویژه مربوط به تصاویر در طراحی سایت حرفه ای است.
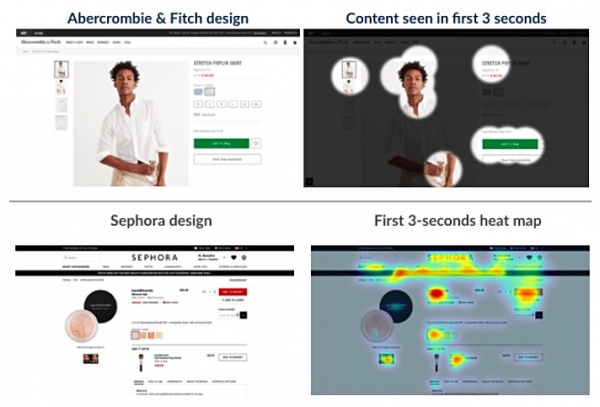
استفاده از تصاویر مردم
چهره ها یک تصویر منحصر به فرد و قدرتمند هستند. از زمانی که ما متولد شدیم، ما به چهره ای بیشتری نگاه می کنیم. قدرت مغناطیسی تصاویر مردم در طراحی سایت بسیار مفید است.

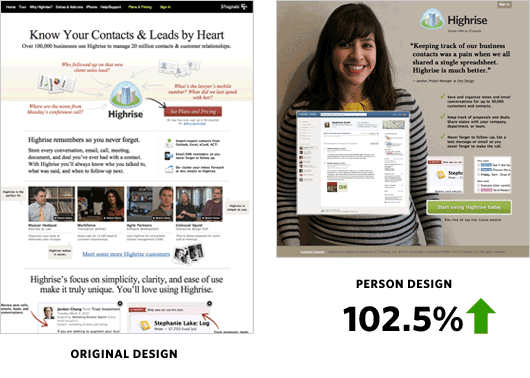
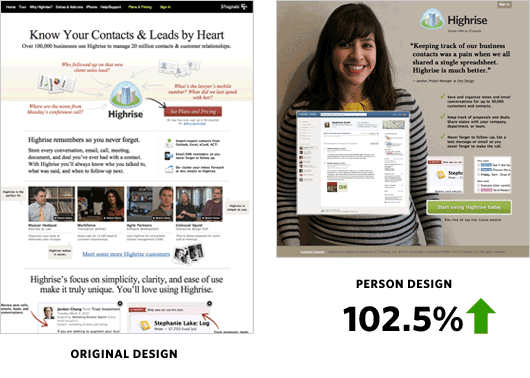
نه تنها به چهره های جلب توجه، آنها با تبدیل تبدیل می شود. مطالعه موردی معروف توسط Basecamp، نتایج چهره و توصیفات در صفحه فروش را افزایش داد.
نه تنها تصاویر مردم در جلب توجه نقش موثری دارند بلکه سبب تغییرات زیادی نیز می شوند. مطالعه موردی معروف توسط Basecamp نشان داد که استفاده از چهره در صفحات سایت درصد فروش را افزایش داد.
از عکس های واقعی مردم استفاده کنید، نه تصاویر ساختگی
تحقیقات اخیر نشان داده است که بازدیدکنندگان بیشتر به تصاویر واقعی علاقه مند هستند تا تصاویر پولی و ساختگی.
تصاویری با کیفیتی که با پرداخت هزینه برای شما تهیه می شود زیبا هستند اما بازدیدکنندگان بیشتر دوست دارند واقعیت را ببینند. آنها ترجیح می دهند افراد واقعی را ببینند که در شرکت کار می کنند.
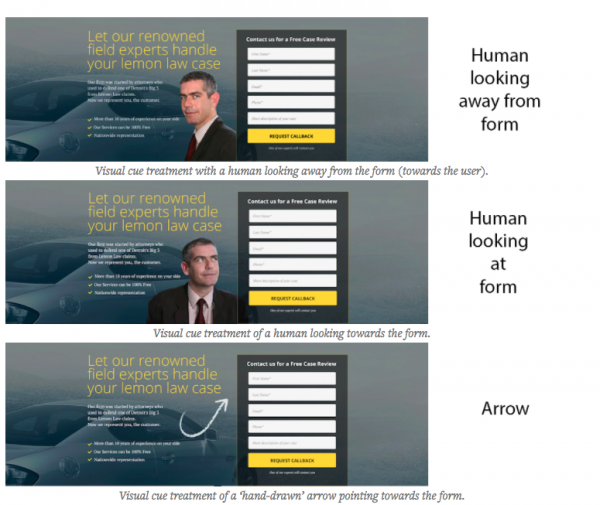
از چهره ها به عنوان نشانه های بصری استفاده کنید
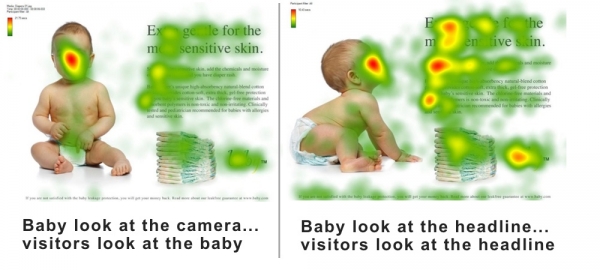
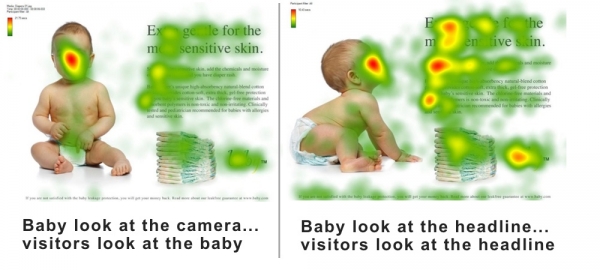
عکس های مردم به شما یک فرصت ویژه برای هدایت توجه بازدید کنندگان می دهد. یک پدیده معروف:"شما به جایی نگاه می کنید که آن ها نگاه می کنند."
این یک مطالعه معروف با چهره کودک است. هنگامی که کودک به دوربین نگاه می کند، بازدیدکنندگان به کودک نگاه می کنند. وقتی کودک به این تیتر نگاه می کند، بازدیدکنندگان به این تیتر نگاه می کنند.

استفاده از فلش به عنوان نشانه های بصری
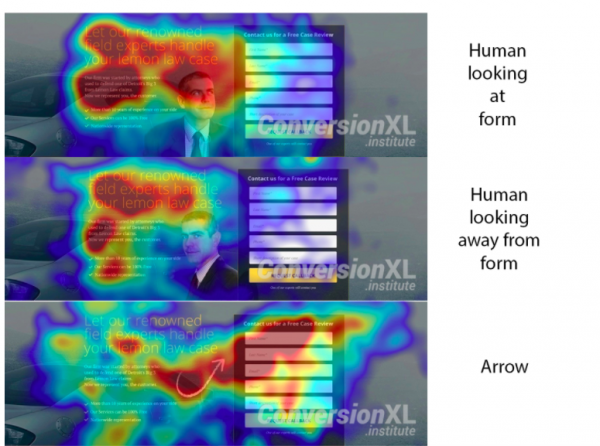
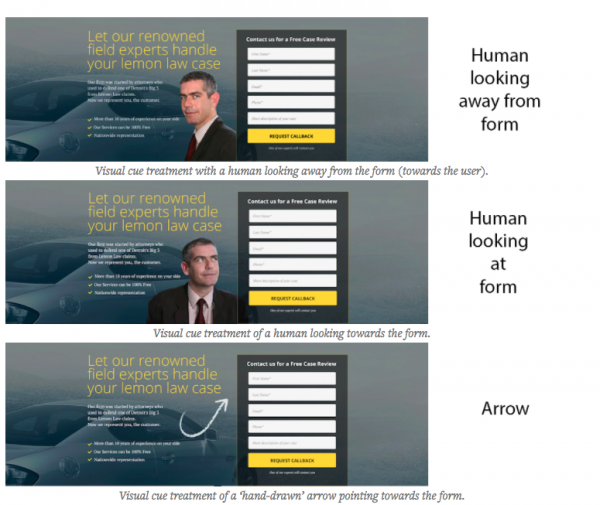
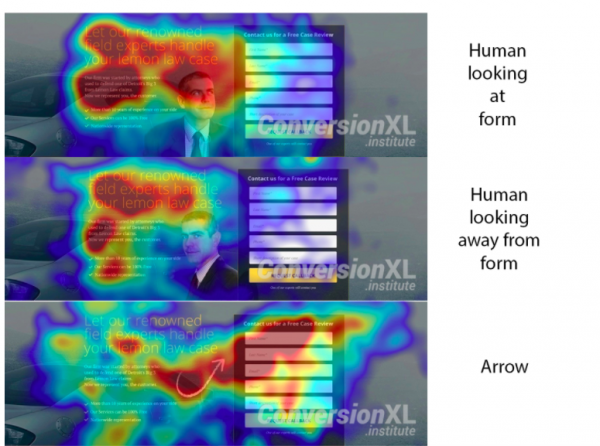
چهره می تواند توجه افراد را جلب کند، اما آن ها تنها راه کنترل چشم های بازدید کنندگان شما نیستند. استفاده از یک فلش کوچک کشیده شده ممکن است حتی بیشتر موثر باشد.


در این مطالعه ردیابی چشم توسط CXL متوجه شدیم که استفاده از یک فلش ساده برای دیدن یک عنصر صفحه قدرتمندتر از روش بالا بود.
استفاده از رنگ ها برای جلب توجه بازدیدکنندگان
رنگ ها سبب برقراری ارتباطات عاطفی می شوند (قرمز فوری است، آبی آرام است) و آنها بخشی از استانداردهای یک برند هستند. رنگ ها فرصت هایی برای جلب نظر چشم انداز بازدیدکنندگان به دکمه های فراخوان ایجاد می کنند.

مطالعه توسط Eyequant در مورد قدرت رنگ و روشنایی این موضوع را تایید می کند.
ناوبری و لینک های سایت
اکنون به توصیه هایی درباره ناوبری سایت، منو ها، دکمه ها و لینک ها می پردازیم که سبب حرکت بازدیدکنندگان در وب سایت شما می شوند.
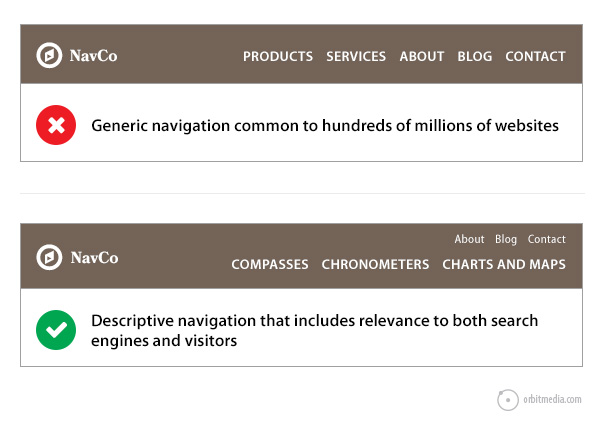
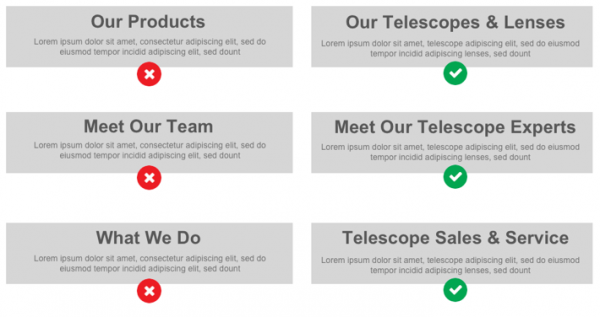
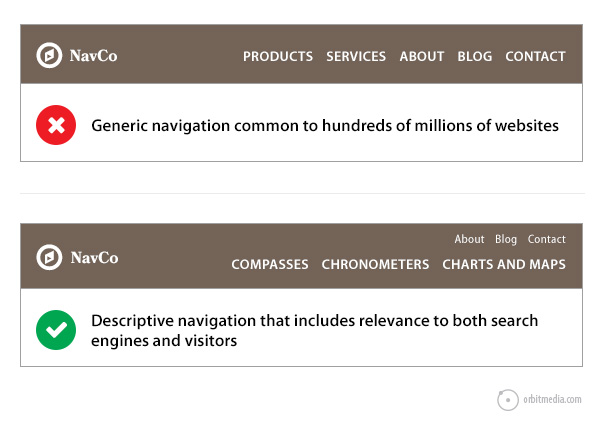
ناوبری توصیفی
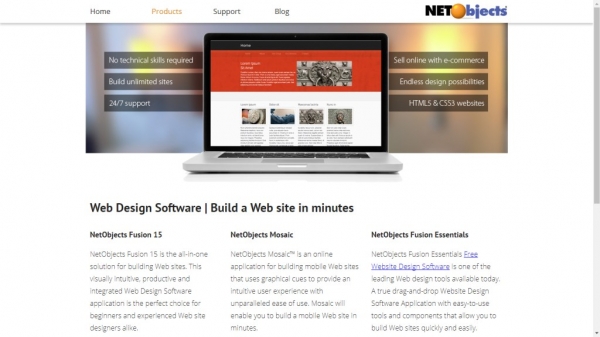
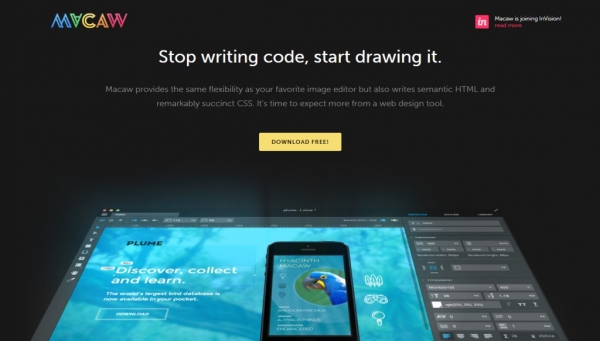
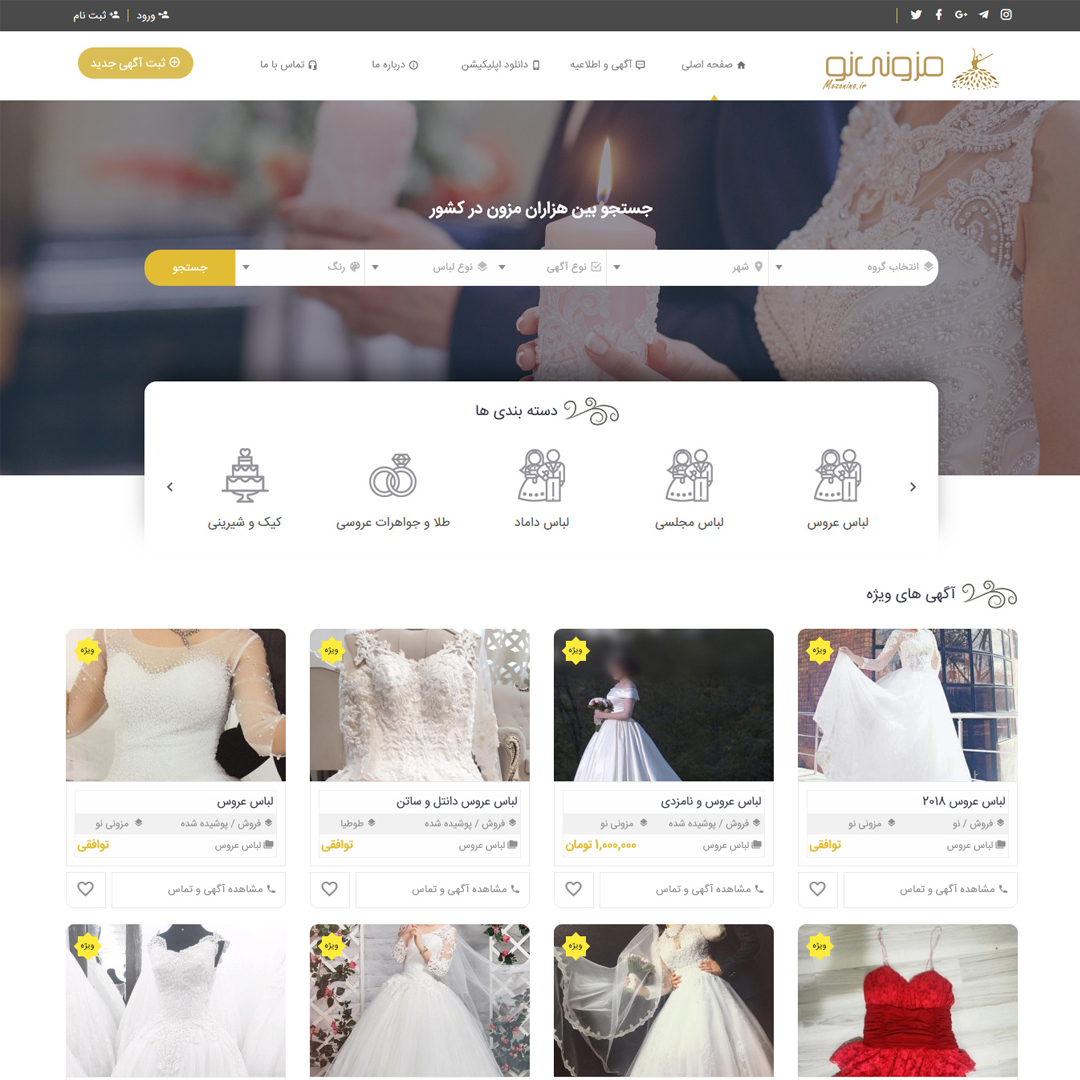
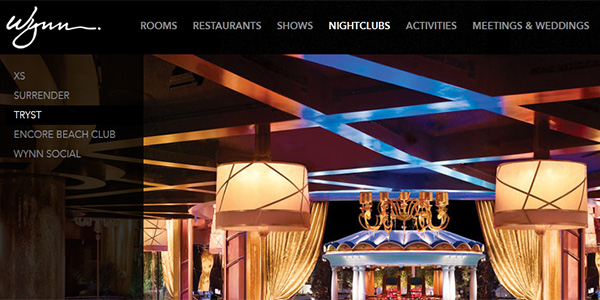
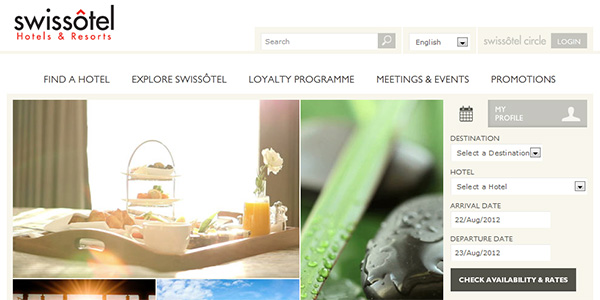
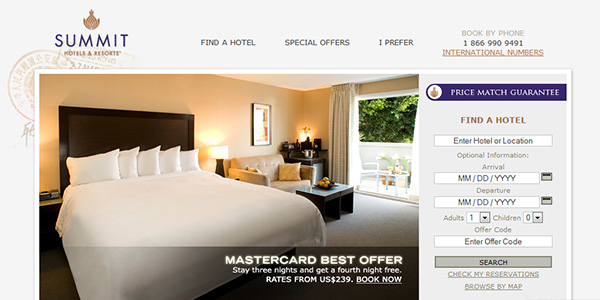
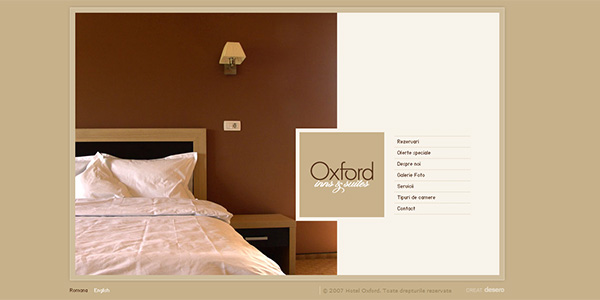
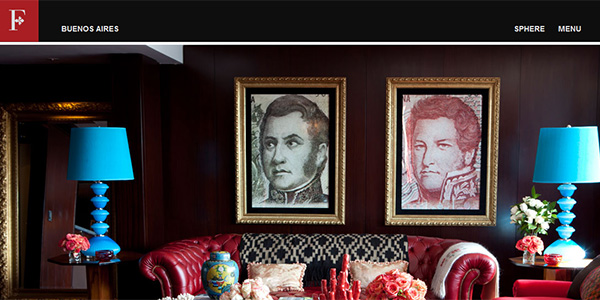
ناوبری همیشه یک جلوه بصری برجسته در وب سایت است. بازدیدکنندگان معمولا در سربرگ سایت آن ها را بررسی می کنند. هر چیزی که در ناوبری وجود دارد از جمله منو های شما به احتمال زیاد مشاهده خواهند شد. هنگامی که شما مانند هزاران یا میلیون ها سایت دیگر از روش های عمومی ناوبری سایت استفاده می کند شانس این را از دست خواهید داد که به بازدیدکنندگان خود بگویید شما چکاری می کنید. به دو مثال زیر دقت کنید:

سعی کنید با استفاده از بهترین روش ناوبری، به بازدیدکنندگان خود کمک کرده و رتبه بندی جستجوی خود را بهبود بخشید.
آیتم صفحه اصلی سایت را در سمت راست قرار دهید
پیوند صفحه اصلی سایت خود را در سمت راست قرار دهید و نگران سایر آیتم های منو نباشید. این شایع ترین مکان برای آن است، بنابراین بازدیدکنندگان انتظار دارند که آن را پیدا کنند.
هنگام لینک دادن از صفحات سرویس های خود به بخش وبلاگ مراقب باشید
هنگامی که بازدیدکننده ای در بخش سرویس سایت شما قرار دارد هدف شما تبدیل او به مشتری است. لینک دادن به صفحات وبلاگ می تواند باعث حواس پرتی و از دست رفتن فرصت شما شود. پس باید هنگام لینک دادن به بخش های مختلف وبلاگ مراقب باشید.
مراقب لینک دادن به وب سایت های دیگر باشید
لینک دادن به وب سایت هایی که باعث می شوند مخاطب به اهداف خود دست پیدا کند کار مناسبی است که اغلب در صفحات وبلاگ شاهد استفاده از آن ها هستیم. اما در صفحات سرویس و در صفحه اصلی باید هنگام لینک دادن به سایت های دیگر مراقب باشید. بهتر است قبل از دادن هر لینک خارجی از خود بپرسید آیا واقعا می خواهید بازدید کنندگان بر روی آن لینک کلیک کنند؟ آیا به شما کمک می کند تا به اهداف خود برسید؟
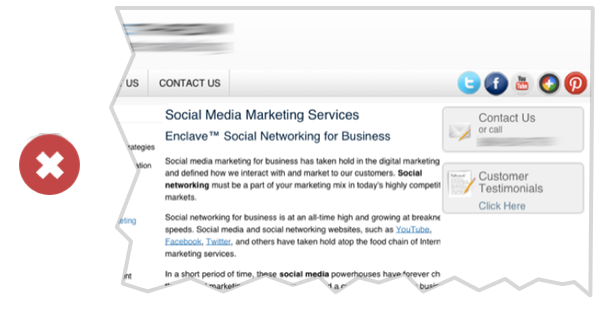
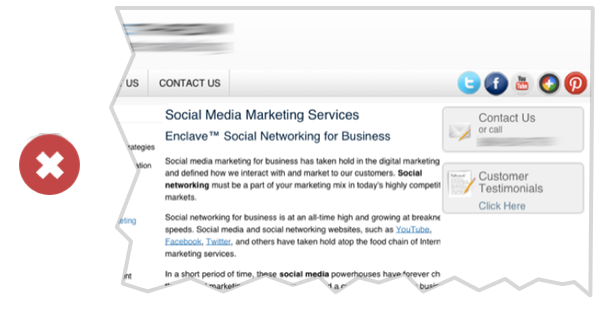
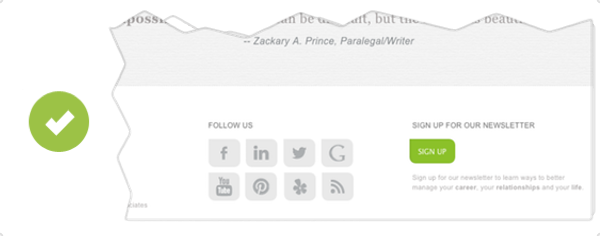
از قرار دادن آیکون شبکه های اجتماعی در هدر سایت خود اجتناب کنید
قطعا قرار دادن آیکون های رنگی شبکه های اجتماعی در هدر سایت شما برای اهداف شما مناسب نیست. اگر مخاطبان شما روی هر کدام از این آیکون ها کلیک کنند در وب سایتی وارد می شوند که می تواند حواس آن ها را کامل پرت کند و ممکن است دیگر به وب سایت شما باز نگردند.

بهتر است آن ها را در بخش پایین وب سایت خود قرار دهید مانند مثال زیر:

نوشتن محتوا سایت
بیایید درباره کلمات صحبت کنیم. در اینجا چند نکته برای نوشتن عنوان سایت، زیرنویس ها و متن بدنه سایت قرار داده شده است.
عنوان های معنی دار را بنویسید
مطالب نامناسب در همه جا هستند آنها اغلب بزرگ و بی فایده هستند، شما باید به دنبال چیزهایی باشید که کوچک اما مفید هستند.
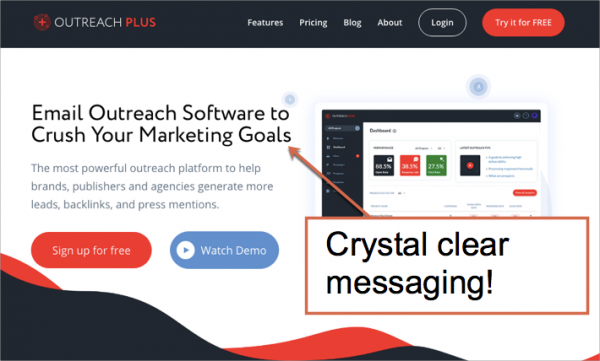
اطمینان حاصل کنید که مطالب بزرگ برای بازدید کننده معنی دار و مفید هستند. اگر به مثال زیر دقت کنید متوجه منظور من خواهید شد.

اجتناب از پاراگراف های بلند و طول خط طول
پاراگراف های طولانی و بلوکی با بهترین شیوه های نوشتن محتوا در دنیای دیجیتال سازگار نیستند. شکستن پاراگراف های طولانی به سادگی باعث می شود محتوا را آسان تر بخوانید. به عنوان یک قاعده کلی، نباید پاراگراف هایی را با بیش از 3-4 خط نوشت.
از اصطلاحات مخصوص دوری کنید و از کلمات ساده استفاده کنید
هر چقدر خوانایی وبسایت بیشتر و راحت تر باشد، می تواند آن وب سایت موفق تر باشد. استفاده از جملات بلند و کلمات فانتزی کار را برای بازدید کنندگان مشکل خواهد کرد. این خوب نیست. بهتر است از کلمات معمولی که بازدیدکنندگان انتظار دارند استفاده کنید
به جدیدترین سوالات بازدیدکنندگان پاسخ دهید
آن ها سوالاتی را مطرح کرده اند. کار اصلی وب سایت شما این است که به سوالات آن ها پاسخ دهید. هر سوال بدون جواب یک فرصت از دست رفته برای ایجاد اعتماد است. سوالات بدون جواب می تواند سبب این شود که بازدیدکنندگان وب سایت شما را ترک کنند.
مدارک و شواهد اجتماعی را به سایت خود اضافه کنید
شواهد نشان داده اند که ارائه دادن مدارکی که نشان می دهد دیگران شما را انتخاب کرده اند می تواند شرکت شما را در معرض انتخاب توسط افراد دیگر نیز قرار دهد. به بازدیدکنندگان خود اثبات کنید که شرکت شما قانونی است. در واقع این شواهد هستند که از ادعا های بازاریابی شما حمایت می کنند.
بهینه سازی فرم های ثبت نام کاربران
هنگامی که فرم ثبت نام کاربران خود را طراحی می کنید، آن را قابل مشاهده قرار دهید و به مخاطبان خود بگویید که با انجام ثبت نام چه چیزی را دریافت خواهند کرد. همچنین برای اثبات شرکت خود می توانید از مشترکان معروف خود و گواهینامه های حرفه ای خود را نام ببرید.
برگرفته از سایت orbitmedia