طراحی سایت برای به دست آوردن بازدید کنندگان بیشتر شاید مهم از آن چیزی باشد که شما فکر می کنید. طراحی فقط به معنی کاری نیست که طراحان انجام می دهند. طراحی می تواند معنای بازاریابی، نمایش محصولات شما و این که چگونه آن ها کار می کنند باشد. در ادامه به بررسی 8 نکته کلیدی طراحی سایت حرفه ای پرداخته ایم.
سلسله مراتب بصری
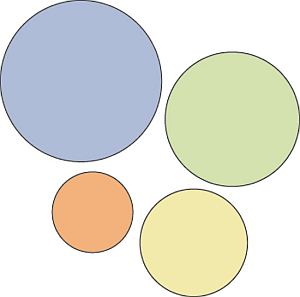
سلسله مراتب بصری یکی از مهم ترین اصول پشت طراحی وب سایت خوب است. این نظم است که باعث می شود چشم انسان آنچه را که می بیند، درک می کند. لطفا دایره های زیر را به ترتیب اهمیت مرتب کنید:

بدون دانستن هیچ اطلاعاتی درباره این دایره ها شما قادر خواهید بود تا آن ها را مرتب کنید و این به معنای سلسله مراتب بصری است.
قطعا برخی قسمت های وب سایت شما از قسمت های دیگر آن اهمیت بیشتری دارند و شما می خواهید آن ها بیشتر مورد توجه قرار گیرند.
با هدف کسب و کار شروع کنید
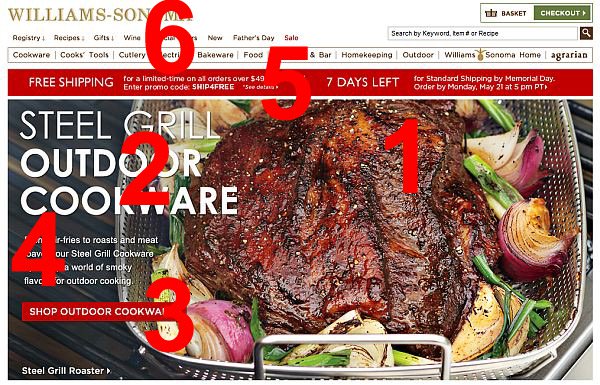
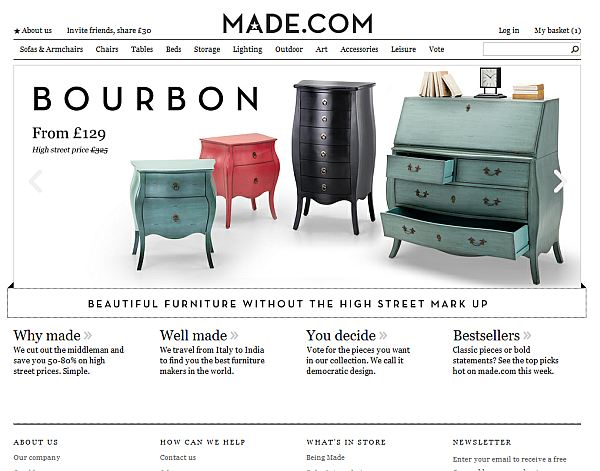
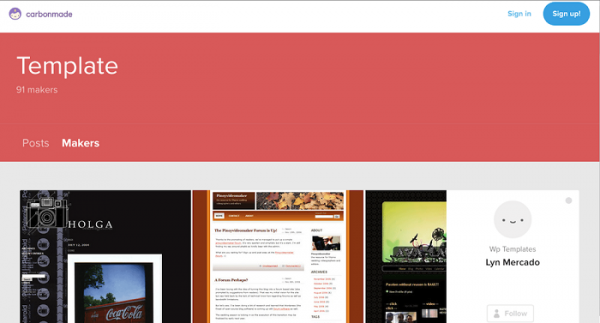
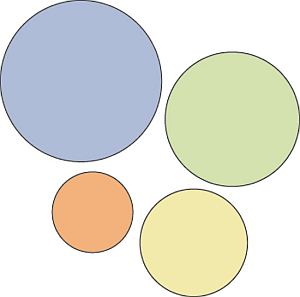
شما باید بر اساس اهداف تجاری خود عناصر را در وب سایت خود رتبه بندی کنید. اگر هدف خاصی نداشته باشید، نمی توانید اولویت بندی خوبی انجام دهید. در این جا یک مثال قرار داده ایم که مربوط به یک فروشگاه اینترنتی مربوط به آشپزی است. بزرگ ترین چیزی که می بینیم یک قطعه گوشت است که ما را ترغیب به خواستن آن می کند و بعد از آن عنوان مشخص شده است و سپس دکمه سفارش محصول. در جایگاه چهارم نیز جملاتی برای توضیح عنوان بیان شده است، در جایگاه پنجم یک بنر تبلیغاتی قرار گرفته شده ات و در اخر نیز ناوبری سایت قرار داده شده است. این یک سلسله مراتب بصری خوب برای یک وبسایت است.

نسبت های عدد طلایی
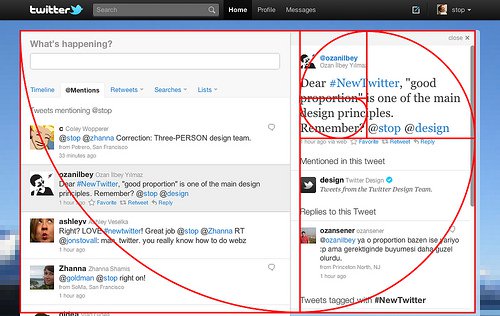
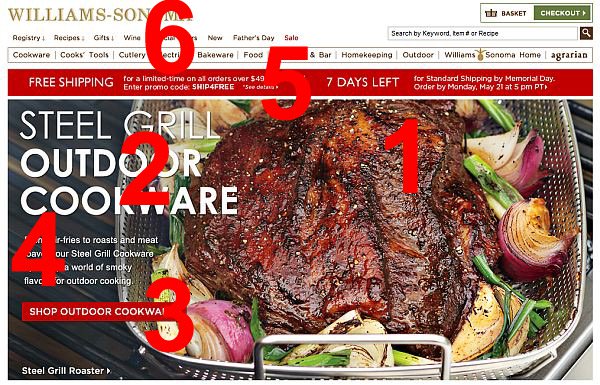
نسبت طلایی یا عدد فی (ϕ)، شماره جادویی 1.618 می باشد که برخی اعتقاد دارند که معیاری برای سنجش نسبت زیبایی است. بسیاری از هنرمندان و معماران در کارهای خود از نسبت طلایی استفاده می کنند. در طراحی وب سایت توییتر نیز به نظر می رسد این نسبت رعایت شده است که به نظر نمی آید اتفاقی باشد.

قانون هیک
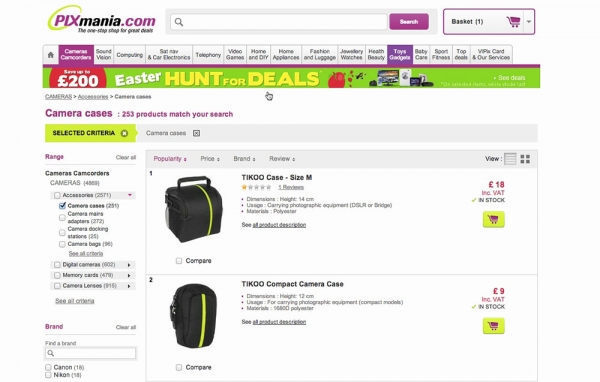
قانون هیک می گوید که هر انتخاب اضافی زمان لازم برای تصمیم گیری را افزایش می دهد. شما این را بار ها در رستوران ها تجربه کرده اید، منو هایی با گزینه های زیاد که زمان تصمیم گیری را برای شما افزایش می دهند. گزینه های بیشتری که کاربر هنگام استفاده از وب سایت با آن ها مواجه می شود، سخت تر از آن هستند که استفاده شوند (یا در همه موارد استفاده نمی شوند). بنابراین برای ارائه یک تجربه لذت بخش تر، ما باید انتخاب ها را از بین ببریم. برای طراحی وب بهتر، فرآیند حذف گزینه های منحرف کننده باید در طول فرآیند طراحی به صورت پیوسته باشد.
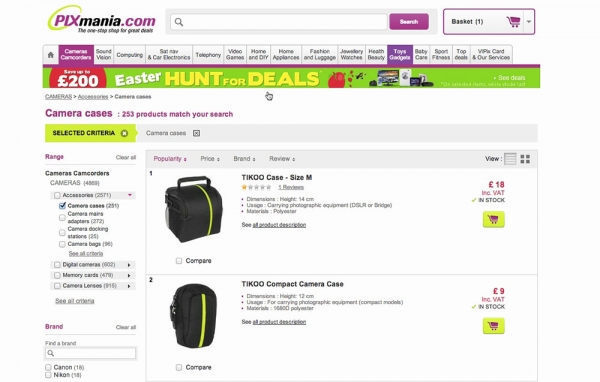
در زمانی که انتخاب های زیادی در وب سایت شما وجود دارند، باید از فیلتر ها برای تصمیم گیری بهتر کاربران استفاده کنید. (مانند تصویر زیر)

قانون Fitt
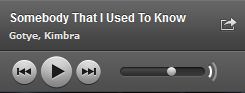
قانون Fitt تصریح می کند که زمان لازم برای حرکت به یک منطقه هدف (به عنوان مثال، با کلیک بر روی یک دکمه)، تابع فاصله از هدف و اندازه هدف است. به عبارت دیگر، هر چه یک شیء بزرگتر و نزدیکتر به ما باشد، راحت تر می توانیم از آن استفاده کنیم.
همانطوری که می بینید فروشگاه اینترنتی Spotify دکمه شروع را راحت از بقیه دکمه ها قرار داده است:

البته این بدان معنا نیست که بزرگتر همیشه بهتر است. یک دکمه که نیمی از صفحه نمایش را جذب می کند قطعا خوب نیست و ما به مطالعه ریاضی نیاز نداریم تا این را بدانیم. با این وجود، قانون Fitts یک لگاریتم باینری است. این به این معنی است که نتایج پیش بینی شده از قابلیت استفاده از یک جسم در امتداد یک منحنی اجرا می شود، نه یک خط مستقیم.
قانون Thirds
ایده خوبی است که از تصاویر در طراحی خود استفاده کنید. برخی مواقع تصاویر می توانند بهتر از متن ها مفهوم مورد نظر شما را به کاربر منتقل نمایند. بهترین تصاویر از قانون Thirds به دست می آید: تصویر باید به صورت 9 عدد مساوی توسط دو خط افقی به همان اندازه فاصله و دو خط عمودی به طور مساوی تقسیم شده و عناصر تشکیل دهنده مهم نیز در این خط ها یا تقاطعات آنها قرار می گیرند.

همان طور که می بینید تصویر در سمت راست جالب تر به نظر می رسد و این قانون Thirds است. استفاده از تصاویر زیبا و بزرگ، به طراحی کمک می کند، این قانون باعث می شود که آن ها جالب تر شوند و بنابراین وب سایت شما جذاب تر می شود.
قوانین طراحی Gestalt
روانشناسی Gestalt یک نظریه ذهنی و مغز است. اصل آن این است که قبل از درک واحد های فردی، چشم انسان، اشیا را در تمامیت خود می بیند.
در این تصویر منظور چیست؟

توجه کنید که چگونه می توانید سگ را بدون تمرکز بر هر نقطه سیاه که از سگ وجود دارد، ببینید؟
نکته کلیدی در اینجا این است که مردم قبل از این که قطعات را ببینند، کل را می بینند. مردم همیشه قبل از این که هدر، منو، پاورقی و غیره را تشخیص دهند، ابتدا تمام وب سایت شما را می بینند. کرت کافکا، یکی از بنیانگذاران "گرستیپت"، گفت: کل از نظر قطعات مستقل است. با استفاده از قوانین Gestalt می توانیم پیش بینی کنیم چگونه مردم چیزی را درک می کنند.
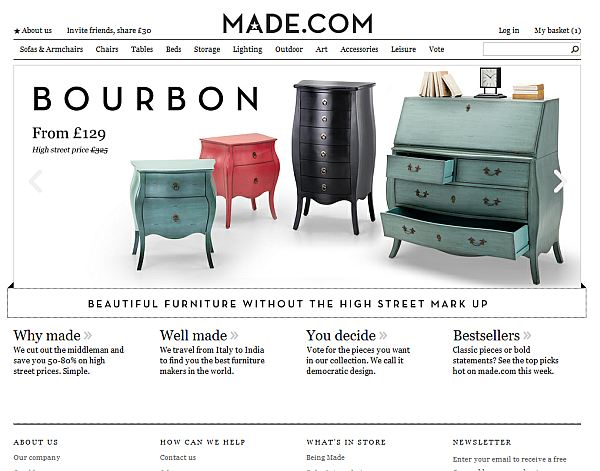
فضای سفید و طراحی تمیز
فضای سفید بخشی از یک صفحه است که "خالی" است. این فضا اغلب بین گرافیک، حاشیه، چاله، فضای بین ستون ها، فضای بین خطوط نوع یا تصاویر موجود است. این یک عنصر مهم طراحی است که این امکان را فرآهم می کند که اشیاء در آن وجود داشته باشند. یک صفحه بدون فضای سفید که پر از متن یا گرافیک است، معمولا خواندن آن سخت و آزار دهنده است. به همین دلیل وب سایت های ساده از لحاظ علمی بهتر هستند.
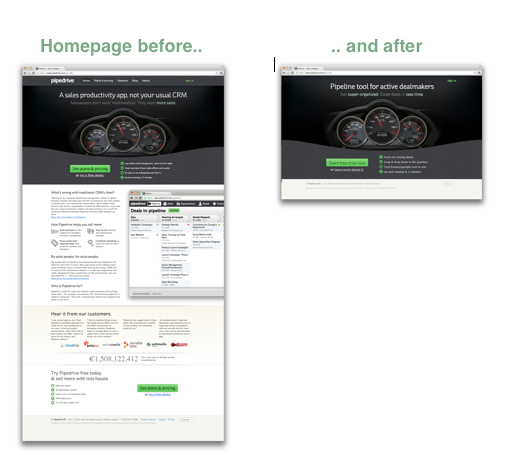
طراحی تمیز به معنی طراحی است که بهترین استفاده از این فضا ها در آن صورت گرفته است. برای ساخت یک طرح تمیز، شما باید بدانید که چگونه به صورت عاقلانه از این فضا ها استفاده کنید.(مانند تصویر زیر)

استفاده خوب از فضای سفید باعث می شود تا تمرکز بر روی پیام اصلی و تصاویر بیشتر شود.
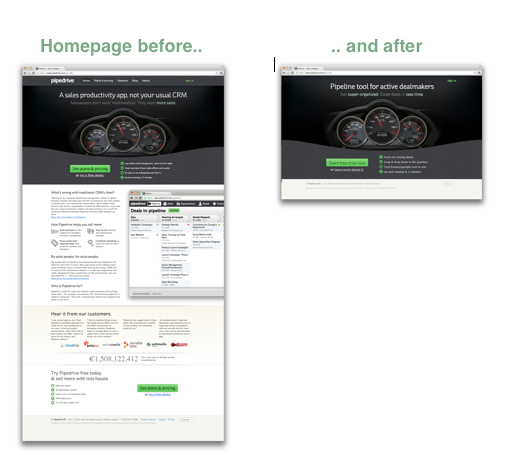
تیغ اوکام
تیغ اوکام اصلی منسوب به ویلیام اوکام، منطقدان و فیلسوف انگلیسی است که ترجمه مستقیم آن در پارسی به شکل زیر می باشد:
موجودیتها یا وجود ها(نهادها) نباید بدون ضرورت افزایش یابد.
ترجمهٔ آزاد آن در فارسی میشود:
در توضیح و توصیف، بخشهای ناضروری را حذف کن.
در طراحی وب سایت ساده بودن اجزا اهمیت زیادی دارد. اما ما فقط افتخار می کنیم که محصولات ما چه کاری انجام نمی دهند. طراحی پیچیده اغلب سبب سردرگمی بازدید کنندگان می شود: ویژگی های بیش از حد بسیاری، دکمه های بیش از حد بسیاری، سردرگمی بیش از حد.
 نتیجه گیری
نتیجه گیری
تاثیرات طراحی سایت و هنر شبیه هم نیستند. شما طراحی را برای کاربران انجام می دهید و همچنین باید یک هدف تجاری نیز در ذهن خود داشته باشید. با استفاده از این اصول طراحی وب سایت می توانید نتایج زیبایی شناختی و مالی را به دست آورید.



















 نتیجه گیری
نتیجه گیری